

Du hast eine hohe Absprungrate? Das ist nicht automatisch schlecht!
Nutzer finden nach einer Suchanfrage deine Webseite, bekommen die gesuchte Information und verlassen dann die Seite wieder. In Google Analytics wird dies als Absprung bzw. Bounce gewertet. Wir zeigen dir, wie du die Zeit auch auf der Ausstiegsseite einer Session mit dem Google Tag Manager messen und somit deine Absprungrate besser interpretieren kannst.
Google Analytics ist eines der bekanntesten Tracking-Tools und basiert standardmässig auf Seitenaufrufen. In den Berichten laufen somit ganz automatisch folgende Informationen ein:
Hier haben wir also bereits den Messwert “Zeit auf Seite”, um den es nun gehen soll.
Jedoch musst du verstehen, wie diese Zeit gemessen wird, um zu wissen, wie sie zu interpretieren ist.
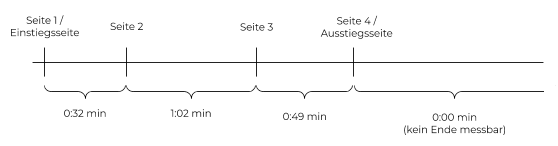
Sobald ein Nutzer eine Seite öffnet, auf der wir unseren Trackingpixel eingebunden haben, wird ein Seitenaufruf registriert und an Google Analytics geschickt. Gleichzeitig wird eine Art Stoppuhr gestartet.
Ruft der Nutzer danach eine neue Seite auf, kann Google das Ende der “Zeit auf Seite” für die vorherige Seite berechnen. Der Aufruf einer zweiten Seite ist somit existenziell wichtig, um diesen Messwert zu übermitteln.
Lediglich die Zeit auf der zuletzt besuchten Seite einer Session kann Google nicht ermitteln. Denn beim Verlassen der Webseite löst nicht mehr unser Trackingpixel aus. Standardmässig wird die Sitzung dann nach 30 Minuten Inaktivität beendet. In Google Analytics sehen wir die URL der Seite als “Ausstiegsseite” angezeigt, aber der Messwert “Zeit auf Seite” wird von den Ausstiegsseiten nicht mehr mit einbezogen.

Wir wissen nun, dass nicht von jeder besuchten Seite automatisch die Verweildauer gemessen werden kann.
Wenn deine Webseite nun aber sehr informativ ist, kommt es häufiger vor, dass Nutzer eine Fragestellung über Google suchen, auf deine Seite kommen, dort im Blog die Antwort auf die gesuchte Frage bekommen und dann deine Webseite wieder verlassen. Die Folge:
Der Nutzer wird als Absprung gewertet (hat die Seite ohne weitere Interaktion verlassen) und da die erste Seite auch gleichzeitig die Ausstiegsseite war, wird der Messwert “Zeit auf Seite” auf 0:00 Min gesetzt.
Das ist nicht zufriedenstellend. Stattdessen möchte ich als Webanalyst wissen, wie lange die Nutzer auf dem Artikel waren und gleichzeitig definieren, dass Nutzer, die länger als beispielsweise 60 Sekunden auf der Seite waren, nicht mehr als Absprung gewertet werden. Damit uns dies gelingt, können wir über den Google Tag Manager einen Timer einbauen, der die Zeit auf Seite misst und gleichzeitig nach 60 Sekunden eine Interaktion auslöst, sodass kein Absprung mehr erkannt wird.
Wie wir den Timer einbinden können, zeige ich euch in der folgenden Schritt für Schritt Anleitung.
Voraussetzung ist natürlich, dass ihr einen Google Tag Manager Container auf eurer Seite eingebunden habt.
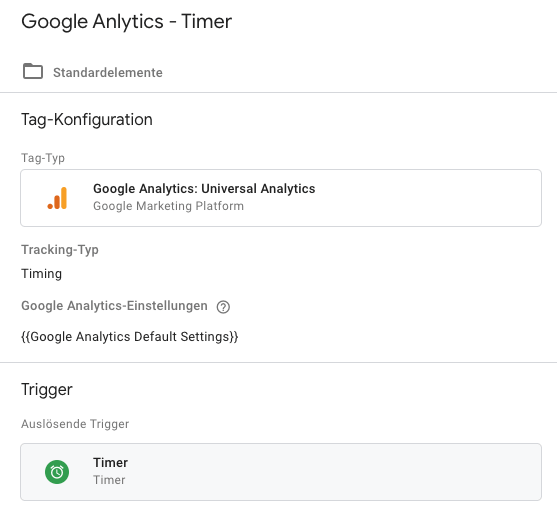
Als erstes wird ein Timer-Tag angelegt. Folgende Einstellungen sind beim Tag vorzunehmen:

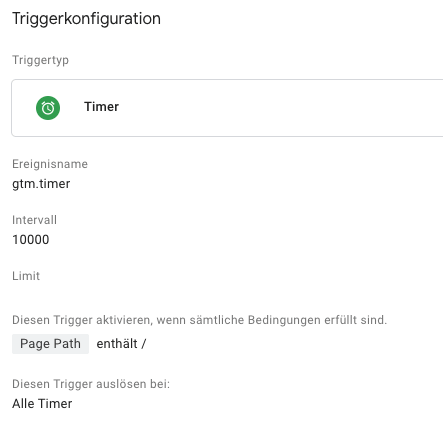
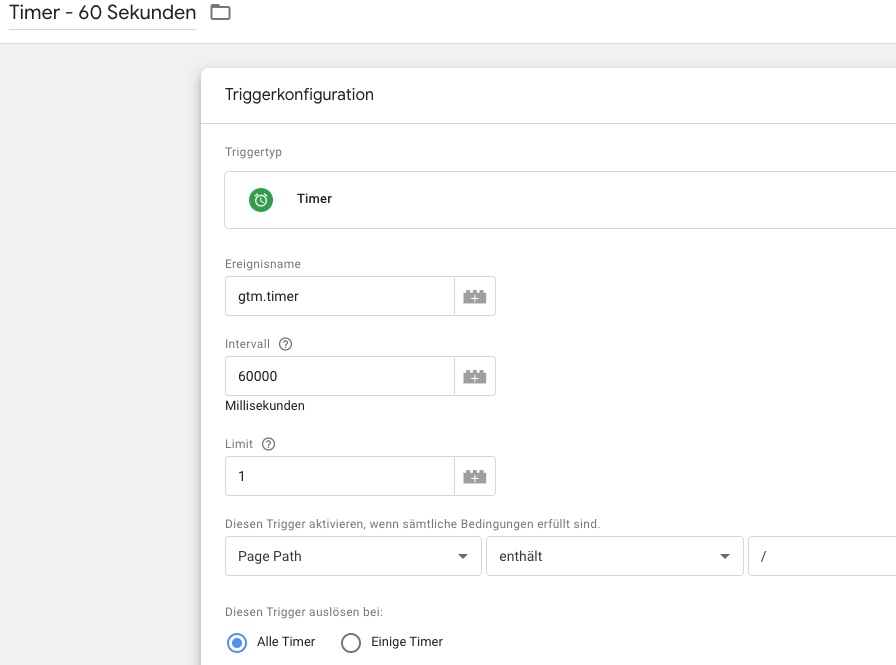
Der Trigger “Timer” kann wie nachfolgend definiert werden. In dem Beispiel löst er alle 10 Sekunden (10.000 Millisekunden) aus. Das Limit wird freigelassen, es gibt also keine Höchstangabe, wie häufig der Tag auslösen darf. In der Bedingung kann entweder ein bestimmter Bereich festgelegt werden oder über “Page Path” enthält “/” kann der Trigger auch ohne Einschränkung funktionieren.

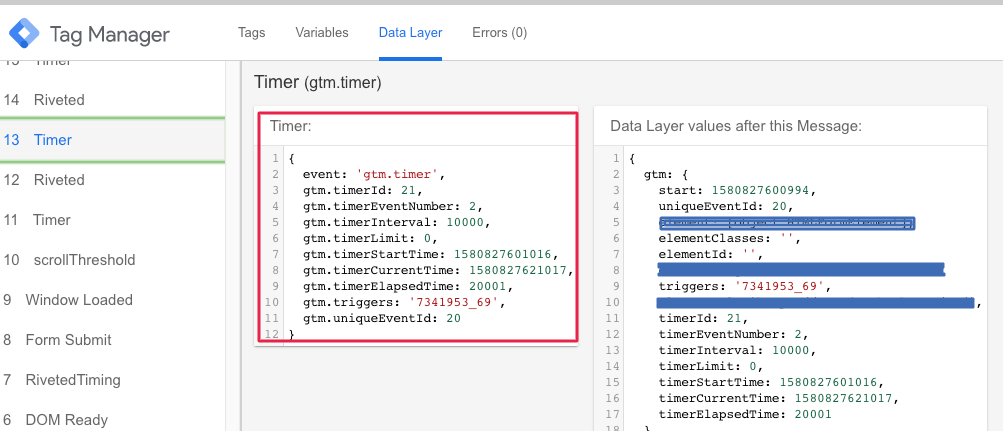
Ist dies soweit eingerichtet, können wir im Vorschaumodus sehen, dass nun alle 10 Sekunden ein Event mit dem Namen “Timer” auslöst.

Im DataLayer werden für jedes Event folgende Daten erfasst:
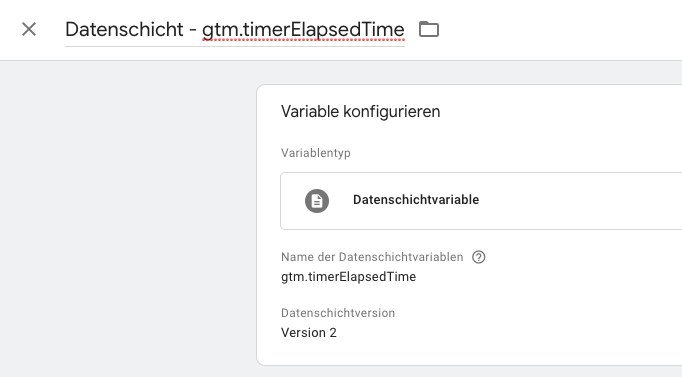
Der für uns relevante Wert ist gtm.timerElapsedTime. Um diesen Wert als Variable nutzen zu können, müssen wir eine Variable vom Typ Datenschichtvariable anlegen:

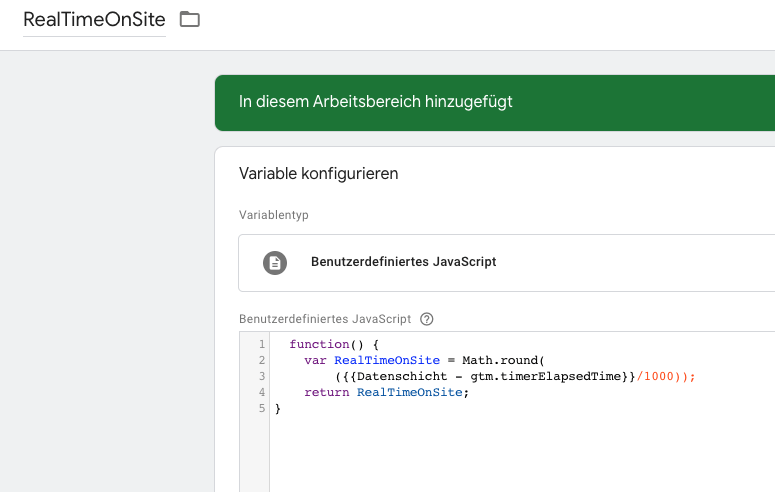
Da die darüber gesammelte Zeit jedoch in Millisekunden angegeben wird und somit etwas unhandlich im Google Analytics Bericht aussieht, sollte dieser Wert noch auf Sekunden umgerechnet und auf die volle Stelle gerundet werden. Statt 10.007 Millisekunden kommen dann 10 Sekunden in unserem Bericht an.

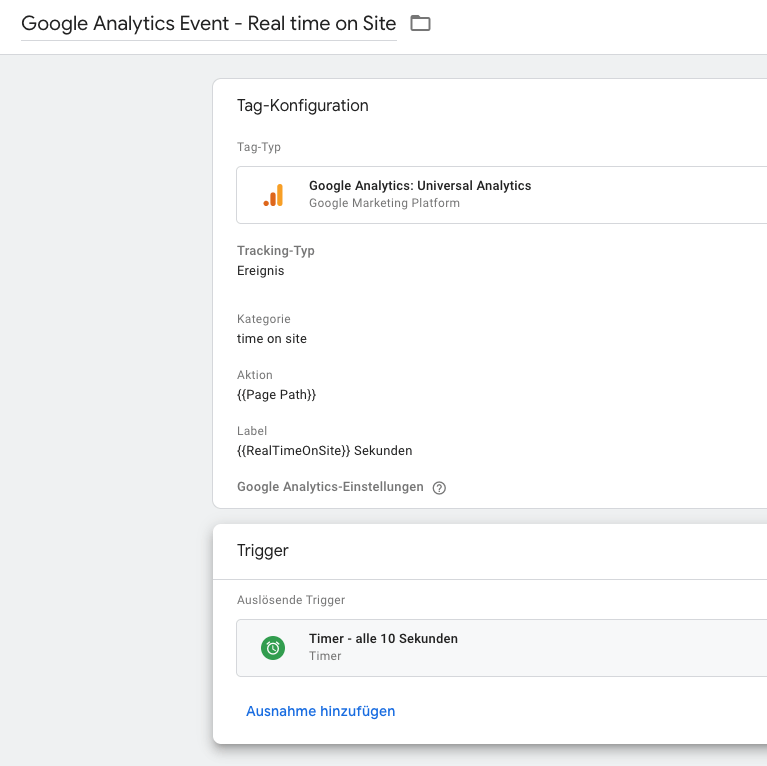
Mit all diesen Informationen können wir uns nun ein Event-Tag bauen, welches uns pro Seite die jeweils gemessene Zeit übergibt.
Wichtig: Das Feld “Treffer ohne Interaktion” innerhalb der Tag-Einstellungen sollte auf “Wahr” (oder True) gesetzt werden, weil wir die Absprungrate ansonsten bereits mit dem ersten Auslösen des Tags (dies entspricht einer übermittelten Interaktion) auflösen und die Absprungrate zukünftig nicht mehr aussagekräftig wäre.

In Google Analytics können wir die entsprechenden Werte nun im Bericht im Bereich “Verhalten” → “Ereignisse” → “Wichtigsten Ereignisse” sehen.

Wie zu Beginn erläutert, wird ein Absprung immer dann als solcher gemessen, wenn ein Nutzer eine Seite aufruft und diese ohne Interaktion (die an Google gesendet wird) wieder verlassen wird.
Habt ihr eine Webseite, bei der es viele Artikel gibt, die sich die Nutzer durchlesen und danach aber nicht weiter auf der Seite verweilen, dann ist die Absprungrate häufig höher, als es angebracht wäre.
Hier gibt es nun die Möglichkeit, nach 60 Sekunden (Zahl frei wählbar) Verweildauer auf der Seite ein Event auszulösen, welches dafür sorgt, dass der Nutzer, der sich offenbar stark für den Artikel interessiert, nicht als Absprung gewertet wird.
Hierfür erstellen wir uns einen Trigger, der explizit nach 60 Sekunden auslöst. Da dies nur bei den ersten 60 Sekunden passieren soll, sollte das Limit auf 1 gesetzt werden:

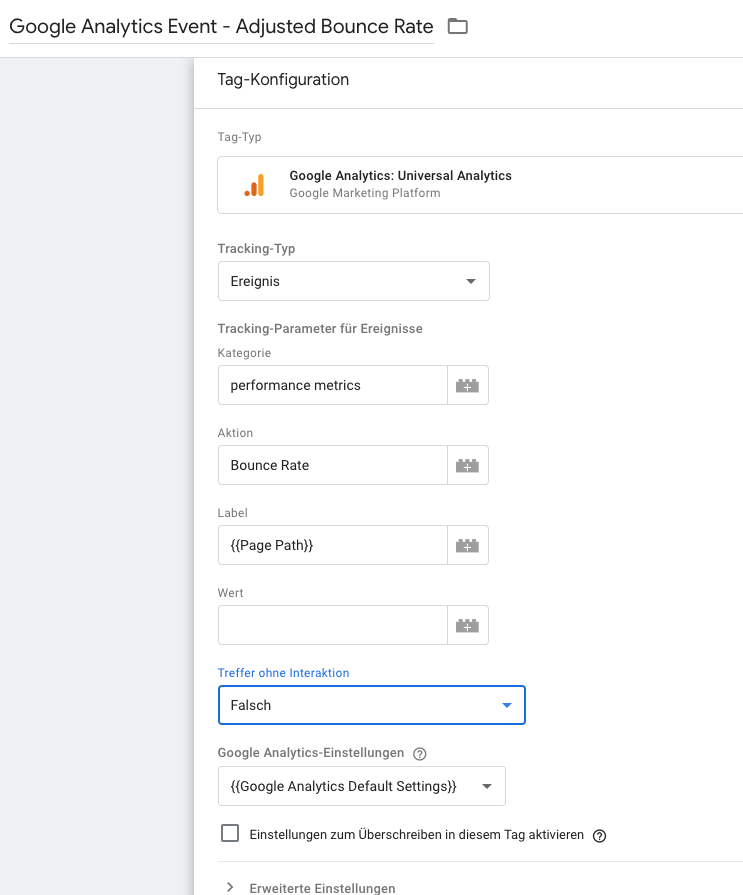
Als nächstes erstellen wir uns einen Tag, der einen Hit an Google Analytics schickt.

Es ist wichtig, dass das Feld “Treffer ohne Interaktion” hier auf “Falsch” (oder false) steht. Als Trigger wird der zuvor erstellte 60 Sekunden Timer hinzugefügt.
Mit der Veröffentlichung von diesem Tag werden nun alle Besucher, die länger als 1 Minute auf einer Seite sind, nicht mehr als Absprung registriert, auch wenn sie keine weitere Interaktion auf der Seite auslösen und die Webseite wieder verlassen.
Fazit: Es ist wichtig, die Zahlen in Google Analytics immer mit Bedacht zu lesen und zu wissen, wie die einzelnen Messwerte zustande kommen.
Wir hoffen der Artikel konnte dir erklären, wie der Messwert “Zeit auf Seite” von Google getrackt wird und wie dieser Messwert mit der Absprungrate zusammenhängt.
Solltest du noch weitere Fragen zum Thema Tracking oder KPIs in Google Analytics haben, dann freuen wir uns auf deine Nachricht.