

Wenn Nutzer:innen deine Website nach einer Suchanfrage finden, besuchen und ohne Interaktion wieder verlassen, wertet Google Analytics dies als Absprung – selbst wenn die Nutzer:innen die gewünschte Information gefunden haben! Wir zeigen dir, wie du mit dem Google Tag Manager auch die Zeit auf der Ausstiegsseite einer Session messen und die Absprungrate besser interpretieren kannst.
Google Analytics ist eines der bekanntesten Tracking-Tools und basiert standardmäßig auf Seitenaufrufen. In den Berichten laufen somit ganz automatisch folgende Informationen ein:
Hier haben wir also bereits den Messwert „Durch. Zeit auf Seite”, um den es nun gehen soll. Jedoch musst du verstehen, wie diese Zeit gemessen wird, um zu wissen, wie sie zu interpretieren ist.
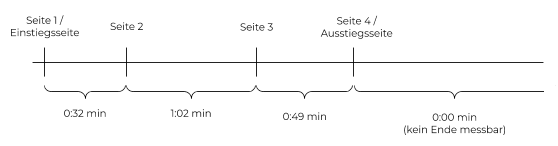
Sobald User:innen eine Seite öffnen, auf der wir unseren Tracking-Pixel eingebunden haben, wird ein Seitenaufruf registriert und an Google Analytics geschickt. Gleichzeitig beginnt die Zeitmessung wie mit einer Stoppuhr. Ruft der Nutzer danach eine neue Seite auf, kann Google das Ende der „Durch. Zeit auf Seite” für die vorherige Seite berechnen. Der Aufruf einer zweiten Seite ist somit notwendig, um diesen Messwert zu übermitteln.
Google kann allerdings nicht die Zeit auf der zuletzt besuchten Seite einer Session ermitteln. Denn beim Verlassen der Webseite wird das Tracking-Pixel durch kein Event mehr ausgelöst. Standardmäßig wird die Sitzung dann nach 30 Minuten Inaktivität beendet. In Google Analytics sehen wir die URL der Seite als „Ausstiegsseite”, aber der Messwert „Durch. Zeit auf Seite” wird von den Ausstiegsseiten nicht mehr mit einbezogen.

Wir wissen nun, dass nicht von jeder besuchten Seite automatisch die Verweildauer gemessen werden kann. Wenn deine Website nun aber sehr informativ ist, kommt es häufiger vor, dass Nutzer:innen eine Fragestellung über Google suchen, auf deine Seite kommen, dort im Blog die Antwort auf die gesuchte Frage bekommen und dann deine Website wieder verlassen. Die Folge: Dies wird als Absprung gewertet (die Seite wurde ohne weitere Interaktion verlassen) und da die erste Seite auch gleichzeitig die Ausstiegsseite war, wird der Messwert „Durch. Zeit auf Seite” auf 0:00 Minuten gesetzt.
Das ist nicht zufriedenstellend. Stattdessen möchten wir als Webanalyst:innen wissen, wie lange die Nutzer:innen auf dem Artikel waren und gleichzeitig definieren, dass Nutzer:innen, die länger als beispielsweise 60 Sekunden auf der Seite waren, nicht mehr als Absprung gewertet werden. Damit uns dies gelingt, können wir über den Google Tag Manager einen Timer einbauen, der die Zeit auf der Seite misst und gleichzeitig nach 60 Sekunden eine Interaktion auslöst, sodass das Verhalten nicht mehr als Absprung gewertet wird. Wie ihr den Timer einbinden könnt, zeigen wir euch in der folgenden Schritt-für-Schritt-Anleitung.
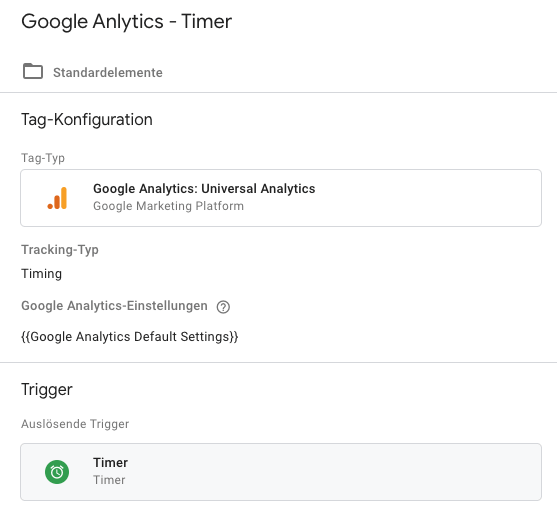
Voraussetzung ist natürlich, dass ihr einen Google-Tag-Manager-Container auf eurer Seite eingebunden habt. Als erstes wird ein Timer-Tag angelegt. Folgende Einstellungen sind beim Tag vorzunehmen:

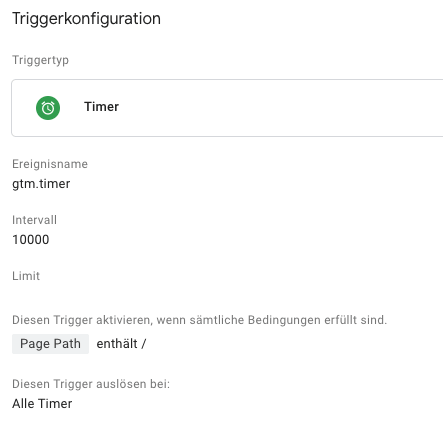
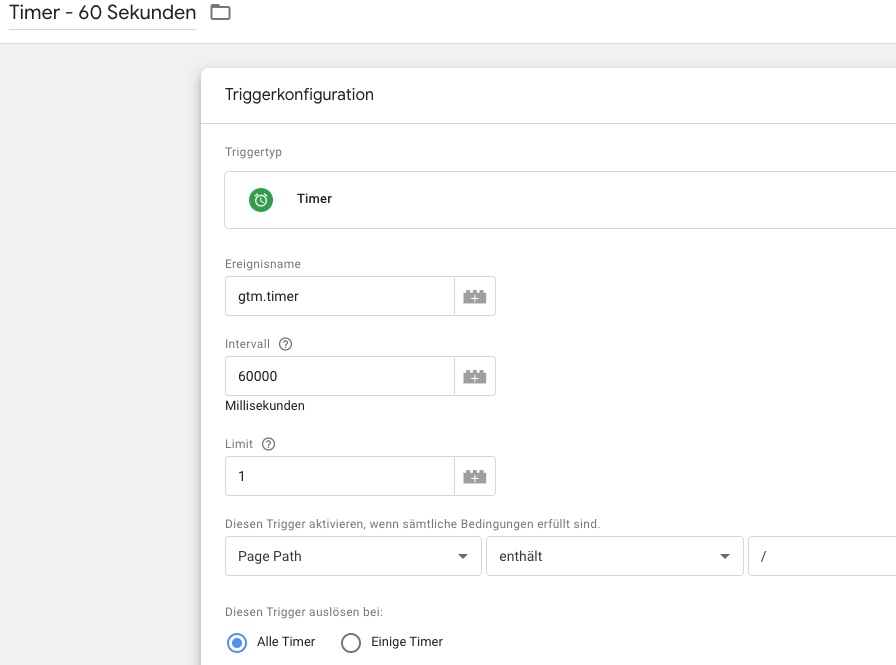
Der Trigger „Timer” kann wie nachfolgend definiert werden. In dem Beispiel löst er alle 10 Sekunden (10.000 Millisekunden) aus. Das Limit wird freigelassen, es gibt also keine Höchstangabe, wie häufig der Tag auslösen darf. In der Bedingung kann entweder ein bestimmter Bereich festgelegt werden oder über „Page Path” enthält „/” kann der Trigger auch ohne Einschränkung funktionieren.

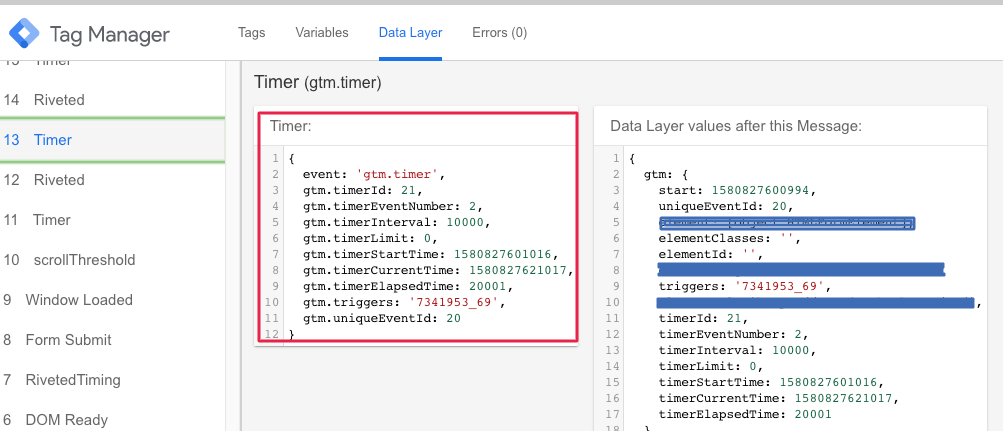
Ist dies soweit eingerichtet, können wir im Vorschaumodus sehen, dass nun alle 10 Sekunden ein Event mit dem Namen „Timer” auslöst.

Im Data-Layer werden für jedes Event folgende Daten erfasst:
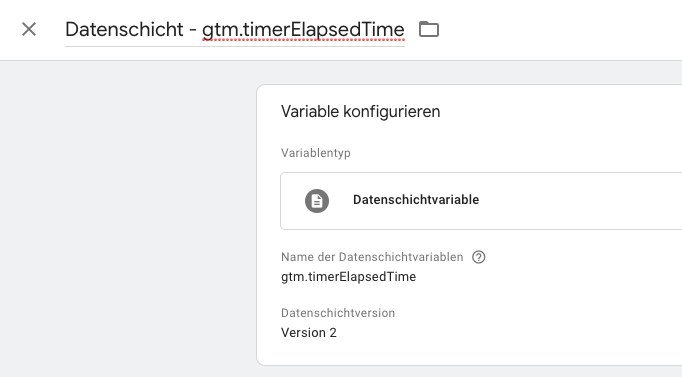
Der für uns relevante Wert ist gtm.timerElapsedTime. Um diesen Wert als Variable nutzen zu können, müssen wir eine Variable vom Typ Datenschicht-Variable anlegen.

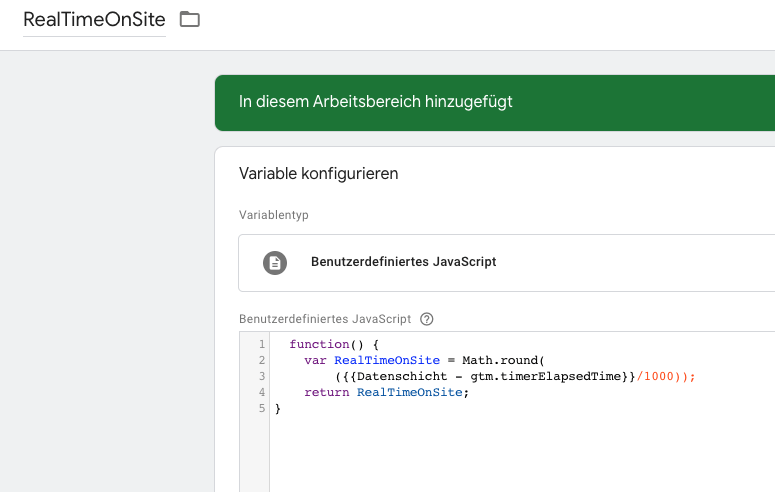
Da die darüber gesammelte Zeit jedoch in Millisekunden angegeben wird und damit im Google-Analytics-Bericht eher unhandlich ist, sollte dieser Wert noch auf Sekunden umgerechnet und auf die volle Stelle gerundet werden. Statt 10.007 Millisekunden kommen dann 10 Sekunden in unserem Bericht an.

function() {
var RealTimeOnSite = Math.round(
({{Datenschicht – gtm.timerElapsedTime}}/1000));
return RealTimeOnSite;
}Mit all diesen Informationen können wir uns nun ein Event-Tag bauen, welches uns pro Seite die jeweils gemessene Zeit übergibt.
Wichtig: Das Feld „Treffer ohne Interaktion” innerhalb der Tag-Einstellungen sollte auf „Wahr” (oder True) gesetzt werden, weil wir die Absprungrate ansonsten bereits mit dem ersten Auslösen des Tags (dies entspricht einer übermittelten Interaktion) auflösen und die Absprungrate zukünftig nicht mehr aussagekräftig wäre.

In Google Analytics können wir die entsprechenden Werte nun in einem Bericht im Bereich „Verhalten” → “Ereignisse” → „Wichtigste Ereignisse” sehen.

Wie zu Beginn erläutert, wird ein Absprung immer dann als solcher gemessen, wenn ein Nutzer eine Seite aufruft und diese ohne Interaktion (die an Google gesendet wird) wieder verlässt. Habt ihr eine Website, bei der es viele Artikel gibt, die sich die Nutzer:innen durchlesen und danach aber nicht weiter auf der Seite verweilen, dann ist die Absprungrate häufig höher, als es angebracht wäre.
Hier gibt es nun die Möglichkeit, nach einer frei wählbaren Verweildauer (z. B. 60 Sekunden) auf der Seite ein Event auszulösen, welches dafür sorgt, dass der Nutzer, der sich offenbar für den Artikel interessiert und ihn deshalb immer noch liest, nicht als Absprung gewertet wird. Dafür erstellen wir uns einen Trigger, der explizit nach 60 Sekunden auslöst. Weil dies nur nach den ersten 60 Sekunden passieren soll, sollte das Limit auf 1 gesetzt werden.

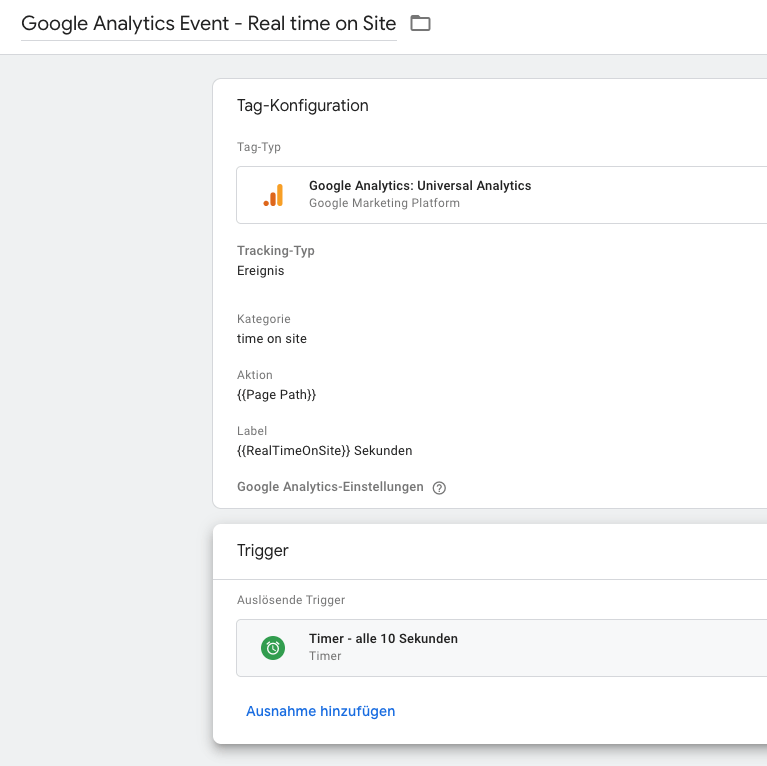
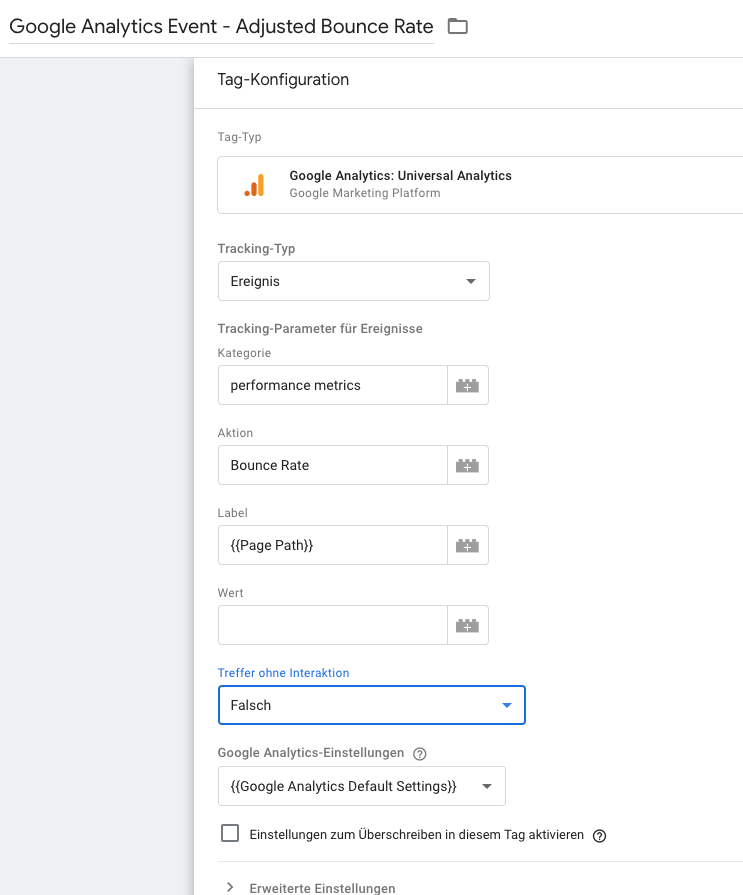
Als nächstes erstellen wir uns einen Tag, der einen Hit an Google Analytics schickt.

Es ist wichtig, dass das Feld „Treffer ohne Interaktion” hier auf „Falsch” (oder false) steht. Als Trigger wird der zuvor erstellte 60-Sekunden-Timer hinzugefügt.
Mit der Veröffentlichung dieses Tags werden nun alle Besucher:innen, die länger als 1 Minute auf einer Seite sind, nicht mehr als Absprung registriert, auch wenn sie keine weitere Interaktion auf der Seite auslösen und die Webseite wieder verlassen.
Es ist wichtig, die Zahlen in Google Analytics immer mit Bedacht zu lesen und zu wissen, wie die einzelnen Messwerte zustande kommen.
Wir hoffen, der Artikel konnte dir erklären, wie der Messwert „Durch. Zeit auf Seite” von Google getrackt wird und wie dieser Messwert mit der Absprungrate zusammenhängt. Solltest du noch weitere Fragen zum Thema Tracking oder KPIs in Google Analytics haben, dann freuen wir uns auf deine Nachricht.