

Das Tracken von Pageviews ist in manchen Fällen gar nicht so einfach. Es gibt Webseiten, bei denen sich “nur” die URL ändert, aber kein neuer Seitenaufruf auslöst. Wie dies trotzdem in Google Analytics als Pageview gemessen werden kann, zeigen wir euch hier. Das Tool der Wahl ist der Google Tag Manager.
Um Ladezeiten einer Webpräsenz zu verbessern, greifen viele Developer zu JavaScript. Inhalte werden erst bei Bedarf geladen bzw. nachgeladen, ohne wieder eine ganze Seite aufbauen zu müssen. Dies kennt man typischerweise von Overlays, wie es beispielsweise auf der WEVENTURE Webseite mit dem Kontaktformular gelöst ist. Aber inzwischen basieren auch ganze Webseiten auf diesem Prinzip. In diesem Fall wird dann von Single Page Applications (SPA) gesprochen.
Doch wenn es keine dezidierten Seitenaufrufe mehr gibt, passt das Tracking mit Google Analytics plötzlich nicht mehr. Denn nur beim erstmaligen Aufruf der Webseite oder beim Reload einer Seite löst der Trackingcode wie gewünscht aus und sendet den Pageview an Analytics. Die Anzahl der gemessenen Seitenaufrufe sinkt mit der Umstellung auf eine SPA also rapide.
Wir erklären euch, wie ihr diese sogenannten virtuellen Seitenaufrufe mit Hilfe des Google Tag Managers (GTM) wie einen echten Aufruf tracken könnt.
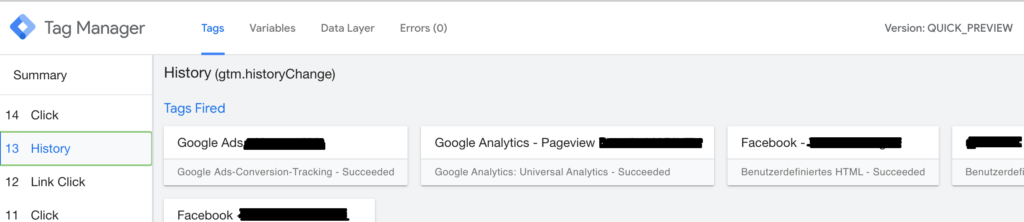
Fällt uns im Vorschaumodus des Google Tag Managers auf, dass sich beim Aufruf einer neue Seite zwar der Inhalt und die URL ändert, der GTM Code aber nicht neu geladen wird, so sollten wir aufmerksam werden. Normalerweise werden nämlich mit jedem neuen Seitenaufruf Informationen zu der angefragt URL an Google Analytics geschickt – dies ist in dem oben beschriebenen Prozedere jedoch nicht mehr der Fall.
Im Vorschaumodus siehst du dann in der Eventauflistung häufig ein History Event.

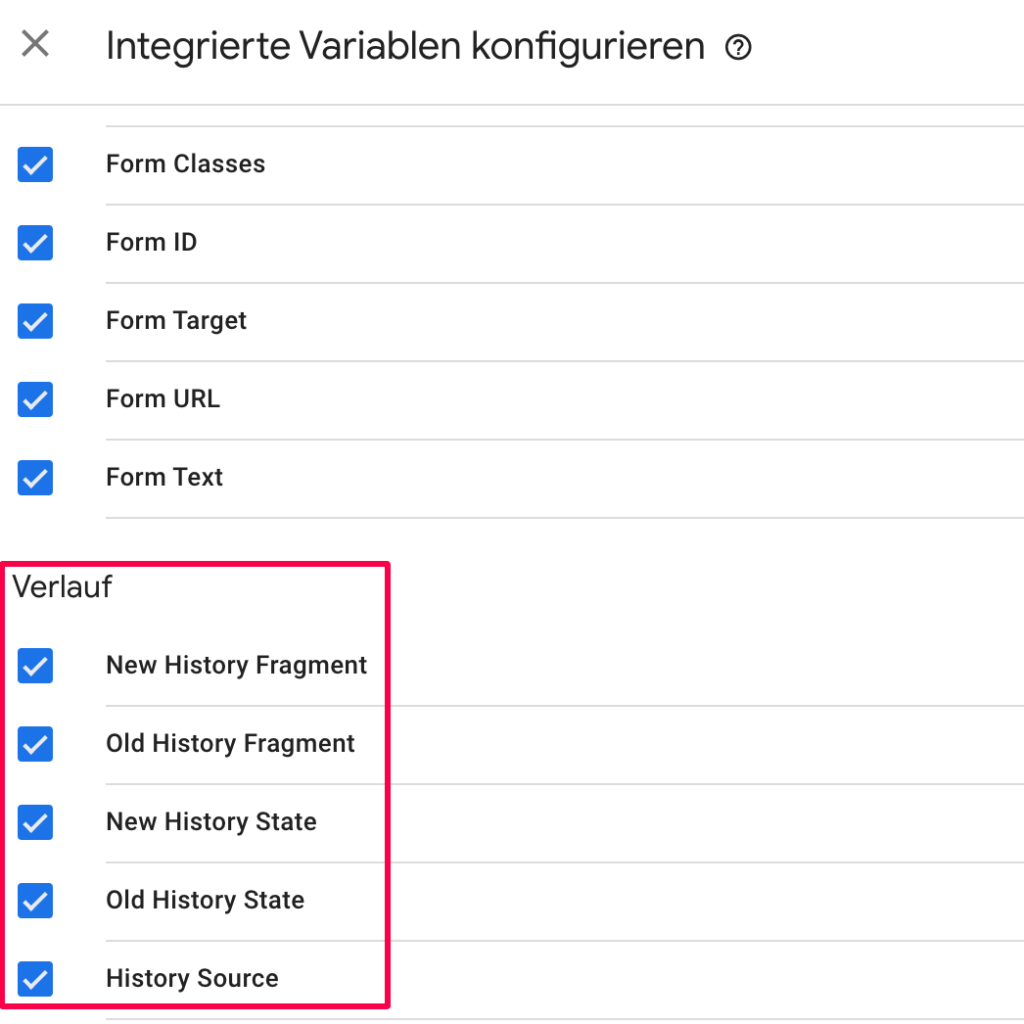
Zudem solltest du in der GTM Konfiguration der Variablen die Verlaufsvariablen aktiviert haben. Hieraus lassen sich später ggf. relevante Informationen für dein zu erstellendes Tag herausziehen.

Alle 5 Variablen sind Datenschichtvariablen und sitzen im DataLayer.
Übrigens: Google Analytics entfernt Fragmente von der URL. Haben wir beispielsweise folgende Seitenaufrufe:
würden in Google Analytics nur Seitenaufrufe mit der URL /anfrage/ ankommen.
Sollte das “History” Event bei euch nicht auslösen, solltet ihr im ersten Schritt einen Trigger vom Typ “Verlaufsänderung” (“history change”) anlegen und die Vorschau des GTMs aktualisieren.
Sollte das Event dann immer noch nicht in der Auflistung der ausgelösten Events auftauchen, müsst ihr Kontakt zu eurem Programmierer aufnehmen. Der GTM überzeugt dadurch, dass man auch mit wenig Programmierkenntnissen ein komplexes Tracking einrichten kann, bei einigen Problemstellungen ist jedoch fundiertes Wissen nötig. In unserer Agentur haben wir Programmierer, die das Problem auch über eine benutzerdefinierte Funktion lösen können, aber der einfachere und meist schnellere Weg ist die Anfrage beim Webseitenprogrammierer. Bittet ihn, einen dataLayer.push Befehl auslösen zu lassen, sobald der Inhalt der Seite und die URL sich ändert.
Die Syntax sieht dann wie folgt aus:
dataLayer.push
({ ‘event’ : ‘History’ })
Sobald dies nachgetragen ist, wird das Event “History” auslösen. Hast du das Event im dataLayer anders betitelt, läuft es natürlich unter einem anderen Namen ein.
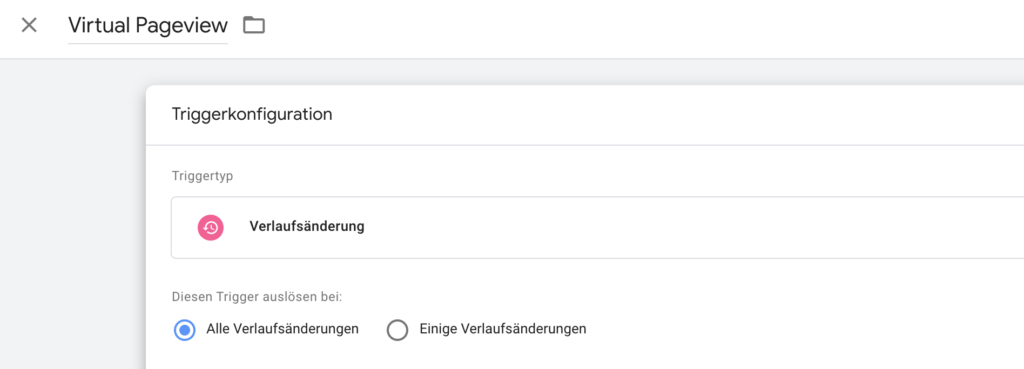
Als Trigger nutzt du nun nicht den Pageload oder Container loaded, sondern das History-Event. Da der GTM den pushState erkennt, musst du kein benutzerdefiniertes Event anlegen, sondern kannst auf den vordefinierten Trigger zur Verlaufsänderung zurückgreifen.

Wenn du weitere Eingrenzungen machen willst, kannst du auch auf “Einige Verlaufsänderungen” switchen und deinen Trigger weiter konkretisieren.
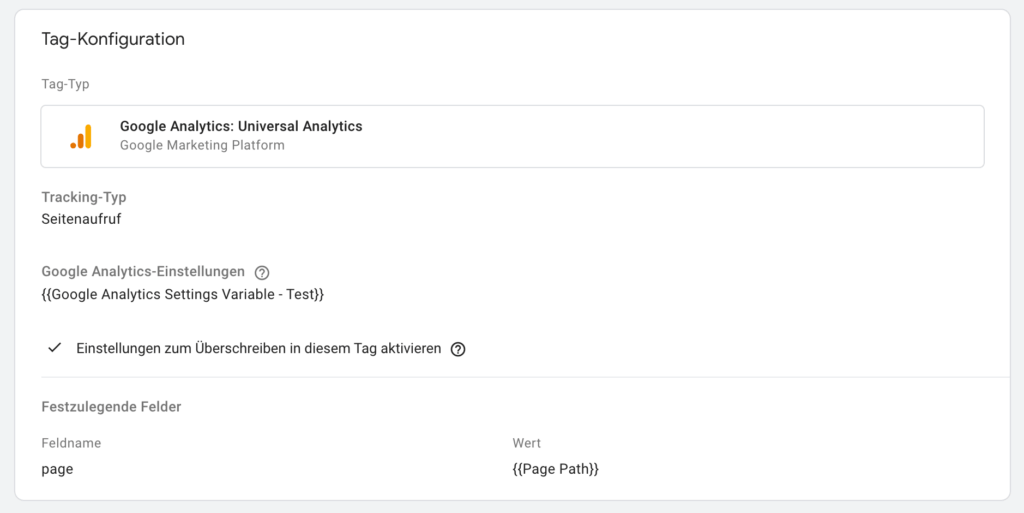
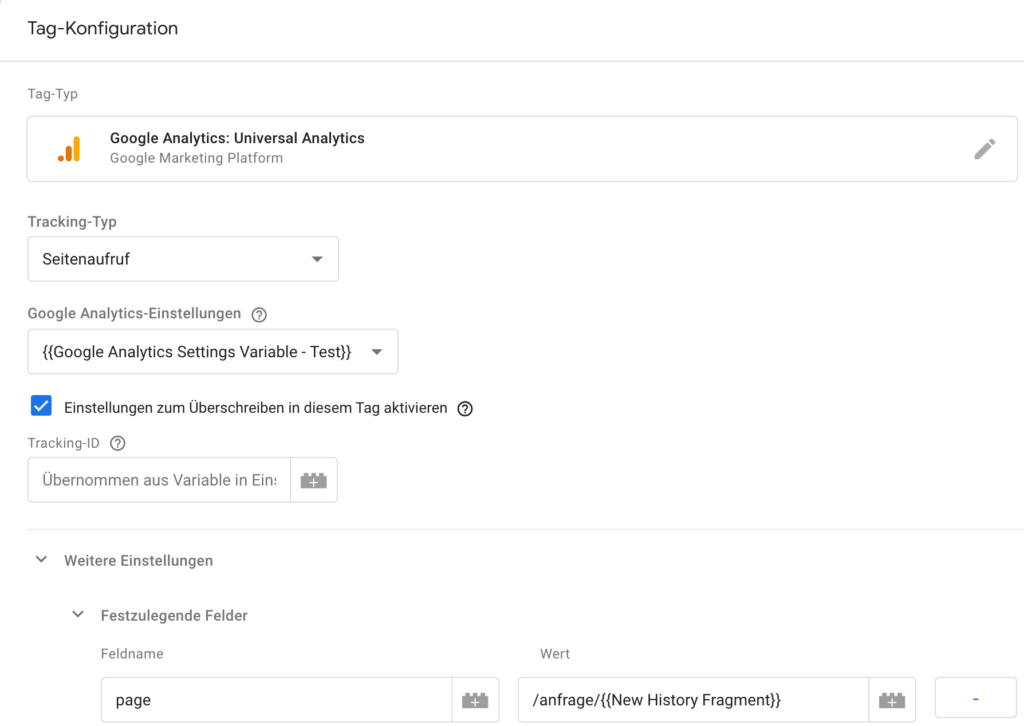
Der Tag für den virtuellen Seitenaufruf sieht dem normale Pageview-Tag sehr ähnlich. Dies ist auch nicht weiter verwunderlich, denn am Ende soll es im Google Analytics Bericht ja auch wie ein normaler Seitenaufruf aussehen:

Die wichtigste Änderung ist die Einstellung des Feldes “page”. Als Wert kannst du entweder einen festen Wert eintippen, z. B. wenn es nur an einer Stelle zum History Event kommt, oder Variablen nutzen.
Wenn sich die URL beim History-Event ändert, kannst du einfach die Variable {{Page Path}} nutzen. Das ist eine der vordefinierten Variablen des GTMs. Aber Achtung, der “Page Path” schliesst nie Parameter (eingeleitet durch ein “?”) oder Fragmente (eingeleitet durch ein “#”) mit ein!
Wenn sich das Fragment am Ende einer recht langen URL ändert, kannst du die Information des Feldes auch über eine Kombination aus händischer Information und einer Variablen mit dem Wert des Fragmentes abbilden.
Im folgenden Beispiel fragen wir das aktuelle Fragment ab und setzen es nicht als Fragment, sondern als letztes Verzeichnis an die Seiten-URL:

Ist alles soweit eingestellt, aktualisiere deine Arbeitsansicht im Tag Manager und teste über den Vorschaumodus, ob die virtuellen Seitenaufrufe korrekt auslösen und die richtige URL (also der richtige Page Path) an Google Analytics verschickt wird.
Ist alles korrekt, kannst du deine Änderung veröffentlichen.
Fazit: Nun kannst du Pageviews – auch wenn sie keinen Seitenaufruf auslösen – in Google Analytics messen. Wir empfehlen dir dafür den Google Tag Manager. Falls du Hilfe bei der Einrichtung benötigst, melde dich gern bei uns. Wir haben bei WEVENTURE Experten für Webanalyse, die täglich mit dem Tag Manager arbeiten und auch komplexe Herausforderungen im Tracking lösen.