

Das Tracken von Pageviews ist in manchen Fällen gar nicht so einfach. Es gibt Websites, bei denen sich nur die URL ändert, aber kein neuer Seitenaufruf ausgelöst wird. Wie dies trotzdem in Google Analytics als Pageview gemessen werden kann, zeigen wir dir hier.
Um Ladezeiten einer Webpräsenz zu verbessern, greifen viele Developer:innen zu JavaScript. Inhalte werden erst bei Bedarf geladen beziehungsweise nachgeladen, ohne wieder eine ganze Seite aufbauen zu müssen. Dies kennt man typischerweise von Overlays, wie wir es beispielsweise auf der WEVENTURE-Website mit dem Kontaktformular nutzen. Aber inzwischen basieren auch ganze Websites auf diesem Prinzip. In diesem Fall wird dann von Single-Page-Applications (SPA) gesprochen.
Doch wenn es keine dezidierten Pageviews mehr gibt, passt das Tracking mit Google Analytics plötzlich nicht mehr. Denn nur beim erstmaligen Aufruf der Website oder beim Reload einer Seite löst der Trackingcode wie gewünscht aus und sendet die Pageviews an Analytics. Die Anzahl der gemessenen Seitenaufrufe sinkt mit der Umstellung auf eine SPA also rapide.
Wir erklären dir, wie du diese sogenannten virtuellen Seitenaufrufe beziehungsweise Pageviews mit Hilfe des Google Tag Managers (GTM) wie einen echten Aufruf tracken kannst.
Fällt uns im Vorschaumodus des Google Tag Managers auf, dass sich beim Aufruf einer neuen Seite zwar der Inhalt und die URL ändern, der GTM-Code aber nicht neu geladen wird, so sollten wir aufmerksam werden. Normalerweise werden nämlich mit jedem neuen Seitenaufruf Informationen zu der angefragten URL an Google Analytics geschickt – im oben beschriebenen Prozedere ist dies jedoch nicht mehr der Fall.
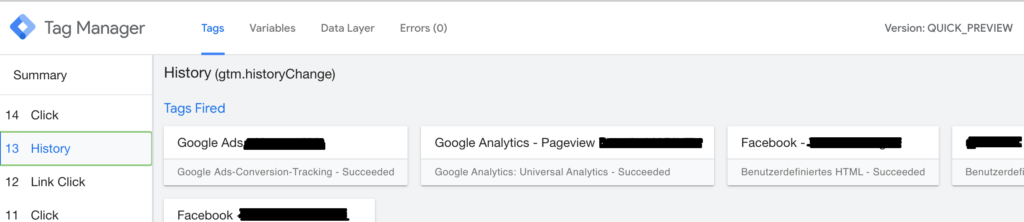
Im Vorschaumodus siehst du dann in der Eventauflistung häufig ein History-Event.

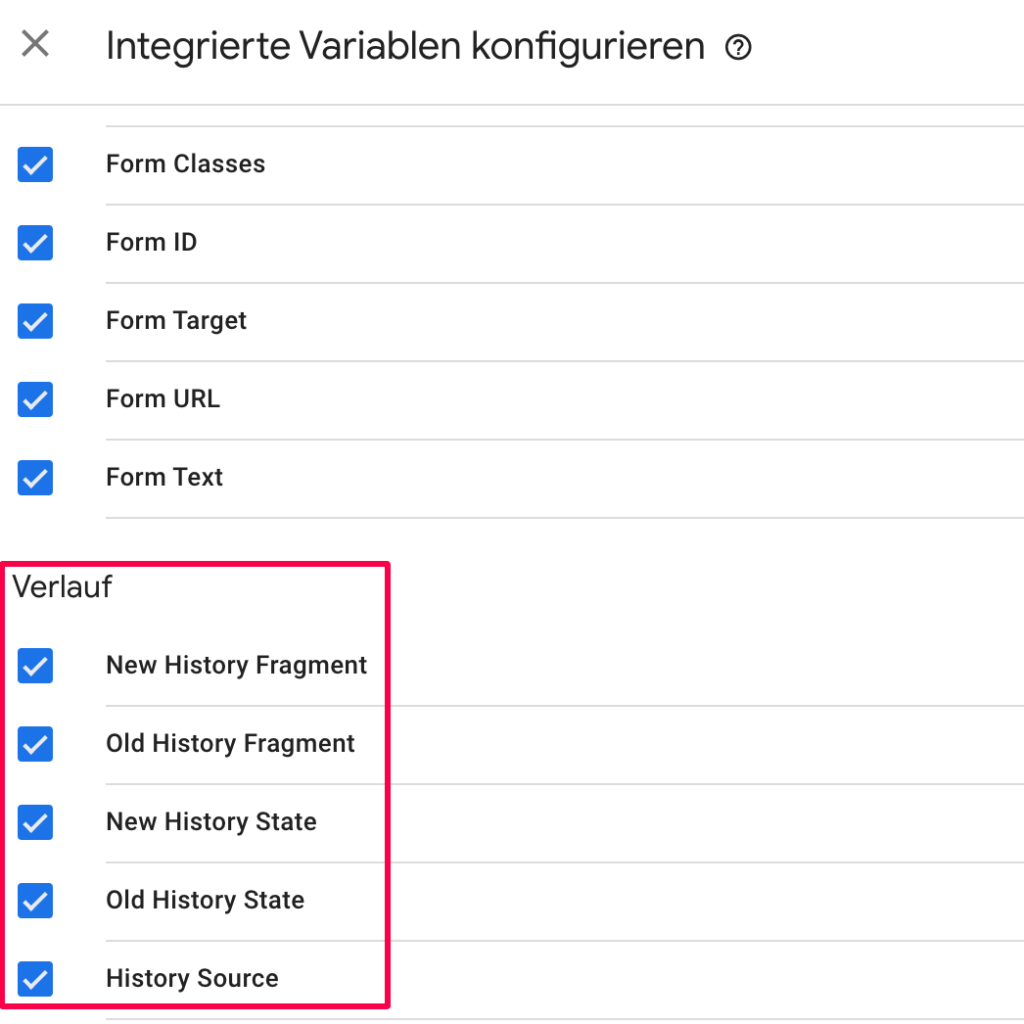
Zudem solltest du in der GTM-Konfiguration der Variablen die Verlaufsvariablen aktiviert haben. Hieraus lassen sich später gegebenenfalls relevante Informationen für dein zu erstellendes Tag herausziehen.

Alle 5 Variablen sind Datenschichtvariablen und sitzen im DataLayer.
Google Analytics entfernt übrigens Fragmente von der URL. Haben wir beispielsweise folgende Seitenaufrufe …
… würden in Google Analytics nur Seitenaufrufe mit der URL /anfrage/ ankommen.
Falls das History-Event bei dir nicht auslöst, solltest du im ersten Schritt einen Trigger vom Typ „Verlaufsänderung” (history change) anlegen und die Vorschau des GTM aktualisieren.
Sollte das Event dann immer noch nicht in der Auflistung der ausgelösten Events auftauchen, musst du Kontakt zu deiner Programmiererin oder deinem Programmierer aufnehmen. Der GTM überzeugt dadurch, dass man auch mit wenig Programmierkenntnissen ein komplexes Tracking einrichten kann, bei einigen Problemstellungen ist jedoch fundiertes Wissen nötig. In unserer Agentur haben wir Programmierer:innen, die das Problem auch über eine benutzerdefinierte Funktion lösen können, aber der einfachere und meist schnellere Weg ist die Anfrage beim Website-Programmierenden. Bittet ihn oder sie, einen dataLayer.push-Befehl auslösen zu lassen, sobald der Inhalt der Seite und die URL sich ändern.
Die Syntax sieht dann wie folgt aus:
dataLayer.push
({ ‚event‘ : ‚History‘ })
Sobald dies nachgetragen ist, wird das Event „History” auslösen. Hast du das Event im dataLayer anders betitelt, läuft es natürlich unter einem anderen Namen ein.
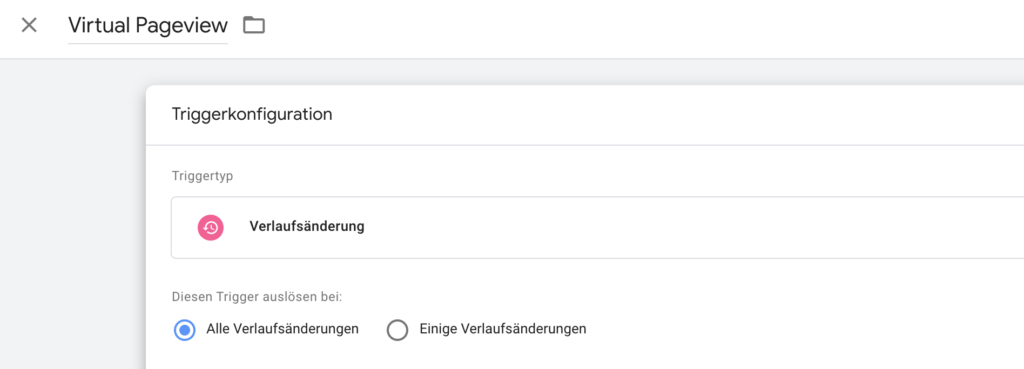
Als Trigger nutzt du nun nicht den „Pageload“ oder „Container loaded“, sondern das History-Event. Da der GTM den pushState erkennt, musst du kein benutzerdefiniertes Event anlegen, sondern kannst auf den vordefinierten Trigger zur Verlaufsänderung zurückgreifen.

Wenn du weitere Eingrenzungen machen willst, kannst du auch auf „Einige Verlaufsänderungen” switchen und deinen Trigger weiter konkretisieren.
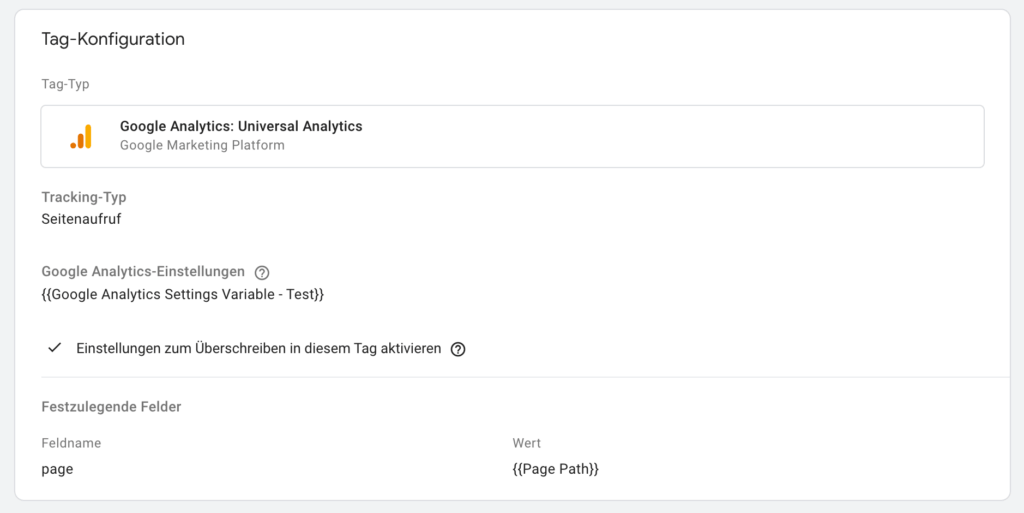
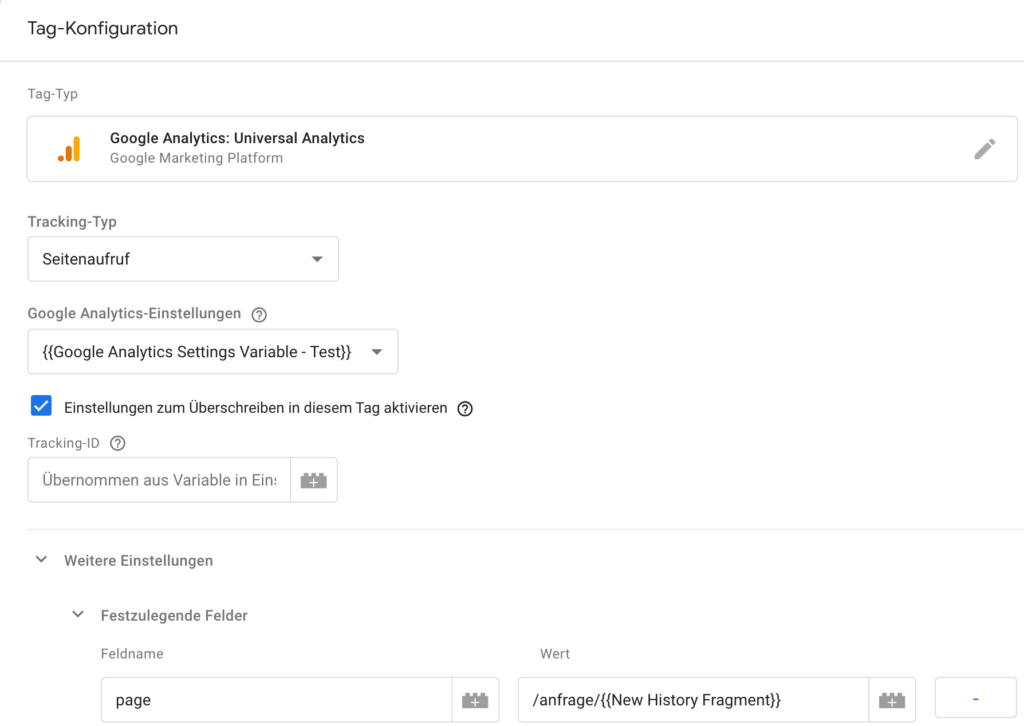
Der Tag für den virtuellen Seitenaufruf sieht dem normalen Pageview-Tag sehr ähnlich. Dies ist auch nicht weiter verwunderlich, denn am Ende soll es im Google-Analytics-Bericht ja auch wie ein normaler Seitenaufruf aussehen:

Die wichtigste Änderung ist die Einstellung des Feldes „page”. Als Wert kannst du entweder einen festen Wert eintippen, zum Beispiel wenn es nur an einer Stelle zum History-Event kommt, oder Variablen nutzen.
Wenn sich die URL beim History-Event ändert, kannst du einfach die Variable {{Page Path}} nutzen. Das ist eine der vordefinierten Variablen des GTMs. Aber Achtung, der „Page Path” schließt nie Parameter (eingeleitet durch ein „?”) oder Fragmente (eingeleitet durch ein „#”) mit ein!
Wenn sich das Fragment am Ende einer recht langen URL ändert, kannst du die Information des Feldes auch über eine Kombination aus händischer Information und einer Variablen mit dem Wert des Fragmentes abbilden.
Im folgenden Beispiel fragen wir das aktuelle Fragment ab und setzen es nicht als Fragment, sondern als letztes Verzeichnis an die Seiten-URL:

Ist alles soweit eingestellt? Super! Dann aktualisiere deine Arbeitsansicht im Tag Manager und teste über den Vorschaumodus, ob die virtuellen Pageviews korrekt auslösen und die richtige URL (also der richtige „Page Path“) an Google Analytics verschickt wird. Ist alles korrekt, kannst du deine Änderung veröffentlichen.
Nun kannst du Pageviews – auch wenn sie keinen Seitenaufruf auslösen – in Google Analytics messen. Wir empfehlen dir dafür den Google Tag Manager. Falls du Hilfe bei der Einrichtung benötigst, melde dich gern bei uns. Wir haben bei WEVENTURE Expert:innen für Webanalyse, die täglich mit dem GTM arbeiten und auch komplexe Herausforderungen im Tracking lösen.