

Gesunde Web Vitals sind die Grundlage für eine gute Seitenbewertung und damit auch den langfristigen Erfolg im organischen Ranking.
Ab 2021 gehören Web Vitals zu Googles offiziellen Rankingfaktoren. Das Konstrukt wurde von Google herausgegeben, um es Seitenbetreibern einfacher zu machen, eine gute User Experience zu kreieren. Mithilfe von Web Vitals lässt sich die Nutzerfreundlichkeit einer Website analysieren und optimieren.
Laut Google werden hierfür drei Kennzahlen gemessen: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Ihre Optimierung gehört zum technischen SEO.
Web Vitals sollen es Seitenbetreibern erleichtern, die Performance ihrer Website greifbar und messbar zu machen. Gleichzeitig soll die Nutzererfahrung wieder in den Fokus für das Website Ranking rücken. Mithilfe dieser Kennzahlen ermöglicht es Google jedem, die Qualität seiner Seite zu prüfen – auch ohne ein Experte auf dem Gebiet der Seitenperformance zu sein. Wir zeigen euch nachfolgend, wie das funktioniert. Dabei gehen wir zuerst darauf ein, was die entsprechenden Kennzahlen bedeuten:

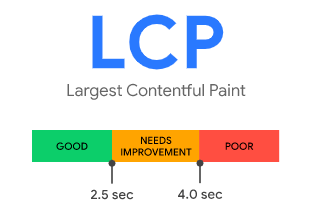
Der Largest Contentful Paint beschreibt die Länge der Ladezeit für das grösste Bild oder Textelement im Sichtbereich. Folgende Bausteine werden für den Largest Contentful Paint betrachtet:
Dabei wird eine Ladezeit von bis zu 2,5 Sekunden als gut angesehen. Alles was zwischen 2,5 Sekunden und 4 Sekunden liegt, ist noch akzeptabel – allerdings verbesserungswürdig. Ladezeiten, die über 4 Sekunden hinausgehen, werden als schlecht bewertet. Hier ist eine tiefergehende Analyse- und die Eliminierung der Verzugsquelle unbedingt notwendig.
Wie wird der LCP Report während des Scrollens berechnet?
Berücksichtigt wird immer nur der Inhalt, der auch für den User sichtbar ist. Da der LCP während des Ladens und Scrollens auf der Seite wechseln kann, wird sich auch die LCP Bewertung ändern. Es werden nur Elemente in die Bewertung einbezogen, die bereits gerendert sind.

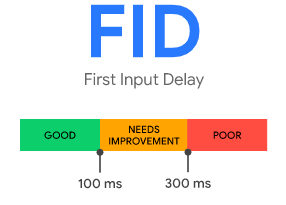
Innerhalb der Web Vitals beschreibt der First Input Delay, wie schnell die Seite erstmals auf konkrete Interaktionen, wie beispielsweise den Klick auf einen Button, reagiert. Scrollen und Zoomen werden als laufende Aktionen gezählt und fliessen daher nicht in den First Input Delay ein.
User wollen vor allem eins: Schnelle Reaktionszeiten!
Hat sich ein Nutzer dazu entschieden, eine bestimmte Interaktion auf einer Seite vorzunehmen, zeugt dies in den meisten Fällen von Interesse. So sollte jeder Seitenbetreiber bestrebt sein, einen interessierten, potenziellen Kunden auch auf seiner Seite zu halten. Lange Wartezeiten werden hier kaum toleriert und schnell durch das Verlassen der Seite gestraft.
Google möchte dies zukünftig berücksichtigen und hat deshalb den First Input Delay eingeführt. Selbstverständlich ist die Reaktionszeit generell ein wichtiger Aspekt der Nutzerzufriedenheit – allerdings bewertet Google im FIP ausschliesslich die erste Interaktion mit der Seite. Die Begründung: Bereits die erste Interaktion hinterlässt beim Nutzer einen guten oder eben einen schlechten Eindruck. Ebenfalls treten die grössten Verzögerungen vorrangig beim ersten Laden der Seite auf.
Als gut angesehen werden in Bezug auf den First Input Delay alle Reaktionszeiten bis 100ms. Ab einem Wert von 300ms bewertet Google die Leistung als unzureichend.
Verzögerungen in der Interaktions-Geschwindigkeit entstehen oft dadurch, dass die Seite noch mit anderen Dingen beschäftigt ist. Auslöser hierfür sind oft das Parsen und Ausführen grosser JavaScript Files.

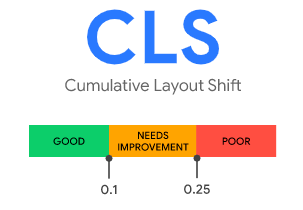
Beim Cumulative Layout Shift geht es darum, die visuelle Stabilität einer Webseite in Zahlen zu fassen bzw. zu messen.
Wer hat es nicht schon einmal erlebt: Man ruft eine Seite auf, beginnt zu lesen und wieder und wieder verschiebt sich der Text oder Textteile nach unten, weil Objekte der Seite nachgeladen werden. Ob fehlende Bilder oder eingeblendete Werbeanzeigen – all diese “nachgeladenen” Komponenten behindern den Lesefluss und erschweren es, die Inhalte zu überblicken. Noch störender ist es, wenn man einen interessanten weiterführenden Link gefunden hat, diesen anklickt und sich die Seite kurz vorm Klick so verschiebt, dass ein falscher Link ausgewählt wird.
Dieses Szenario ist nicht nur äusserst ärgerlich für den User, es kann auch zu falschen Angaben führen, wenn es zum Beispiel um die Bestätigung von Informationen geht.
Grund für diese nachträglichen Verschiebungen sind oft asynchron nachgeladene Ressourcen oder DOM-Elemente, die dynamisch über den bereits angezeigten Seiteninhalt geladen werden. Infrage kommen hierfür beispielsweise:
Auch Google bewertet diesen Vorgang als negativ für die User Experience und nimmt ihn deshalb als messbaren und kontrollierbaren Rankingfaktor innerhalb der Web Vitals auf.
Tipp: Im Falle von CSS Klassen ermöglicht es die “transform” Property, Objekte zu bewegen, ohne einen Layout Shift hervorzurufen:
Diese Einstellungen sollten sich positiv auf den Cumulative Layout Shift auswirken, ohne viel Arbeit zu erfordern.
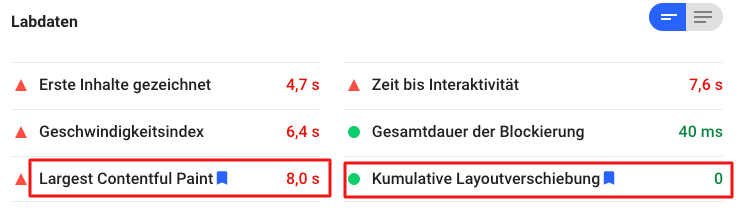
Um die Performance eurer Seite zu testen, stehen euch eine Vielzahl von kostenlosen Tools zur Verfügung. Mithilfe von https://web.dev/measure/ oder den Page Speed Insights, könnt ihr euch ein Bild des IST-Zustands eurer Website machen. Auf diesen Seiten findet ihr ausserdem viele nützliche Hinweise dazu, an welchen Stellen es momentan noch hakt und wie ihr eure Performance verbessern könnt. Lighthouse ist ebenfalls ein umfassendes Analyse Tool, mit dem ihr euch einen umfassenden Überblick über die komplette Seitenperformance schaffen könnt. Um im Nachhinein festzustellen, welche Massnahmen den grössten Impact auf eure Seite hatten, ist es wichtig, den Stand regelmässig zu überprüfen und die Ergebnisse festzuhalten.

Fazit: Mit den neu festgelegten Web Vitals zeigt Google nun offenkundig, wie wichtig es ist, einen Fokus auf die User Experience zu legen. Webseiten werden letztlich für Menschen und nicht für Maschinen konzipiert. Auch wenn das Thema erst 2021 ausgerollt wird, sollte man bereits jetzt damit beginnen, die eigene Seite zu prüfen und nutzerorientierter zu gestalten. Falls ihr zum Thema Web Vitals noch Fragen habt, freuen wir uns über eure Nachrichten.