

Healthy web vitals are the basis for a good site rating and thus also for long-term success in organic rankings.
As of 2021, Web Vitals will be one of Google’s official ranking factors. The construct was published by Google to make it easier for site operators to create a good user experience. Web Vitals can be used to analyze and optimize the usability of a website.
According to Google, three key figures are measured for this: Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). In this article, you will learn how the metrics are composed, which tools you can use for monitoring and which measures can be used to optimize Web Vitals.
Web Vitals are designed to make it easier for site operators to make the performance of their website tangible and measurable. At the same time, the user experience is to become the focus for the website ranking again. Using these metrics, Google enables anyone to check the quality of their site – even without being an expert in the field of site performance. We will show you below how this works. First of all, we will explain what the corresponding key figures mean:

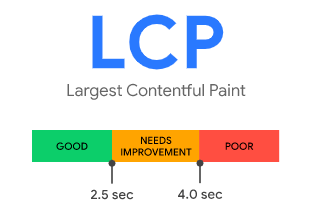
The Largest Contentful Paint describes the length of the loading time for the largest image or text element in the viewing area. The following modules are considered for the Largest Contentful Paint:
A loading time of up to 2.5 seconds is considered good. Anything between 2.5 seconds and 4 seconds is still acceptable – but there is room for improvement. Loading times longer than 4 seconds are considered bad. In this case, a deeper analysis and the elimination of the source of delay is absolutely necessary.
How is the LCP report calculated while scrolling?
Only the content that is visible to the user is taken into account. Since the LCP can change during loading and scrolling on the page, the LCP rating will also change. Only elements that are already rendered are included in the evaluation.

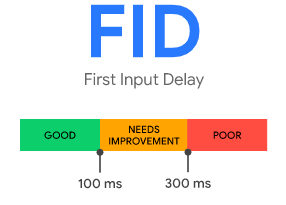
Within the Web Vitals, the First Input Delay describes how quickly the page reacts for the first time to concrete interactions, such as a click on a button. Scrolling and zooming are counted as ongoing actions and are therefore not included in the First Input Delay.
Users want one thing above all: Fast reaction times!
If a user has decided to make a certain interaction on a page, this is in most cases evidence of interest. Thus, every site operator should strive to keep an interested potential customer on his site. Long waiting times are hardly tolerated here and are quickly punished by leaving the page.
Google wants to take this into account in the future and has therefore introduced the First Input Delay. Of course, reaction time is generally an important aspect of user satisfaction – but Google only evaluates the first interaction with the page in the FIP. The reasoning behind this: Even the first interaction leaves a good or even a bad impression on the user. Likewise, the greatest delays occur primarily during the first loading of the page.
With regard to the First Input Delay, all response times up to 100ms are considered good. From a value of 300ms Google rates the performance as insufficient.
Delays in the interaction speed are often caused by the fact that the page is still busy with other things. This is often caused by parsing and executing large JavaScript files.

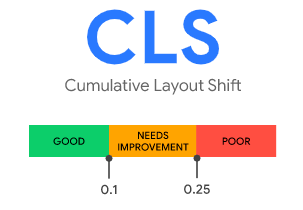
The purpose of Cumulative Layout Shift is to quantify or measure the visual stability of a website.
Who hasn’t experienced it before: You call up a page, start reading and again and again and again the text or text parts move down because objects of the page are reloaded. Whether missing pictures or faded in advertisements – all these “reloaded” components obstruct the reading flow and make it more difficult to overview the contents. It is even more annoying if you have found an interesting link, click on it and the page shifts shortly before the click so that a wrong link is selected.
This scenario is not only extremely annoying for the user, it can also lead to false statements, for example when it comes to confirming information.
Reason for these subsequent shifts are often asynchronously reloaded resources or DOM elements, which are dynamically loaded over the already displayed page content. Possible reasons for this are, for example:
Google also rates this process as negative for the user experience and therefore includes it as a measurable and controllable ranking factor within the Web Vitals.
Tip: In case of CSS classes, the “transform” property allows to move objects without causing a layout shift:
These settings should have a positive effect on Cumulative Layout Shift without requiring much work.
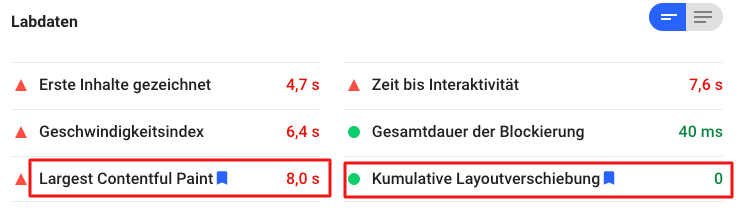
To test the performance of your site, there are a lot of free tools at your disposal. With the help of https://web.dev/measure/ or Page Speed Insights, you can get an idea of the ACTUAL state of your website. On these pages you will also find a lot of useful hints on where things are still stuck and how you can improve your performance. Lighthouse is also a comprehensive analysis tool that allows you to get a comprehensive overview of the complete site performance. In order to determine in retrospect which measures had the greatest impact on your site, it is important to check the status regularly and record the results.

Conclusion: With the newly defined Web Vitals, Google now clearly shows how important it is to focus on the user experience. Websites are ultimately designed for people, not machines. Even though the topic will not be rolled out until 2021, it is advisable to start checking your own site now and make it more user-oriented. If you still have questions about the topic Web Vitals, we are looking forward to your messages.