

Gesunde Core Web Vitals sind die Grundlage für eine gute Seitenbewertung – und damit auch für den langfristigen Erfolg im organischen Ranking.
Seit 2021 gehören die Core Web Vitals zu Googles offiziellen Ranking-Faktoren. Das Konstrukt wurde von Google herausgegeben, um es Seitenbetreibern einfacher zu machen, eine gute User-Experience zu kreieren. Mithilfe von Core Web Vitals lässt sich die Nutzerfreundlichkeit einer Website analysieren und optimieren. Laut Google werden hierfür drei Kennzahlen gemessen: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Ihre Optimierung gehört zum technischen SEO-Bereich.
Die Core Web Vitals sollen es Seitenbetreiber:innen erleichtern, die Performance ihrer Website greifbar und messbar zu machen. Gleichzeitig soll die Nutzererfahrung wieder in den Fokus für das Website-Ranking rücken. Mithilfe dieser Kennzahlen ermöglicht es Google allen, die Qualität ihrer Seite zu prüfen – also auch denjenigen, die keine Expert:innen auf dem Gebiet der Seiten-Performance sind. Wir zeigen euch nachfolgend, wie das funktioniert. Dabei gehen wir zuerst darauf ein, was die entsprechenden Kennzahlen bedeuten.

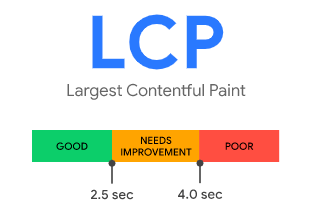
Der Largest Contentful Paint beschreibt die Länge der Ladezeit für das größte Bild oder Textelement im Sichtbereich. Folgende Bausteine werden für den Largest Contentful Paint betrachtet:
Dabei wird eine Ladezeit von bis zu 2,5 Sekunden als gut angesehen. Alles zwischen 2,5 Sekunden und 4 Sekunden ist noch akzeptabel – allerdings verbesserungswürdig. Ladezeiten, die über 4 Sekunden hinausgehen, werden als schlecht bewertet. Hier ist eine tiefergehende Analyse und die Eliminierung der Verzugsquelle unbedingt notwendig.
Berücksichtigt wird immer nur der Inhalt, der auch für die User:innen sichtbar ist. Da der LCP während des Ladens und Scrollens auf der Seite wechseln kann, wird sich auch die LCP-Bewertung ändern. Es werden nur Elemente in die Bewertung einbezogen, die bereits gerendert sind.

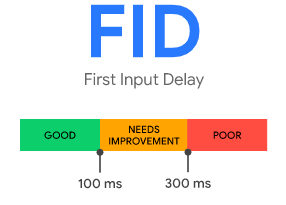
Innerhalb der Core Web Vitals beschreibt der First Input Delay, wie schnell die Seite erstmals auf konkrete Interaktionen, wie beispielsweise den Klick auf einen Button, reagiert. Scrollen und Zoomen werden als laufende Aktionen gezählt und fließen daher nicht in den First Input Delay ein.
Haben sich Nutzer:innen dazu entschieden, eine bestimmte Interaktion auf einer Seite vorzunehmen, zeugt dies in den meisten Fällen von Interesse. So sollten alle Seitenbetreiber:innen bestrebt sein, interessierte, potenzielle Kund:innen auch auf ihrer Seite zu halten. Nutzer:innen tolerieren lange Wartezeiten meist nicht und verlassen die Seite dann schnell wieder.
Google möchte dies zukünftig berücksichtigen und hat deshalb den First Input Delay eingeführt. Selbstverständlich ist die Reaktionszeit generell ein wichtiger Aspekt der Nutzer:innenzufriedenheit – allerdings bewertet Google im FIP ausschließlich die erste Interaktion mit der Seite. Die Begründung: Bereits die erste Interaktion hinterlässt bei den Nutzer:innen einen guten oder eben schlechten Eindruck. Ebenfalls treten die größten Verzögerungen vorrangig beim ersten Laden der Seite auf.
Als gut angesehen werden in Bezug auf den First Input Delay alle Reaktionszeiten bis 100 Millisekunden. Ab einem Wert von 300 Millisekunden bewertet Google die Leistung als unzureichend. Verzögerungen in der Interaktions-Geschwindigkeit entstehen häufig, wenn die Seite noch mit anderen Dingen beschäftigt ist. Auslöser hierfür sind oft das Parsen und Ausführen großer JavaScript-Files.

Wer hat es nicht schon einmal erlebt: Man ruft eine Seite auf, beginnt zu lesen und wieder und wieder verschiebt sich der Text nach unten, weil Objekte der Seite nachgeladen werden. Ob fehlende Bilder oder eingeblendete Werbeanzeigen – all diese „nachgeladenen” Komponenten behindern den Lesefluss und erschweren es, die Inhalte zu überblicken. Noch störender ist es, wenn man einen interessanten weiterführenden Link gefunden hat, diesen anklickt und sich die Seite kurz vorm Klick so verschiebt, dass man einen falschen Link auswählt.
Dieses Szenario ist nicht nur äußerst ärgerlich für die User:innen, es kann auch zu falschen Angaben führen, wenn es zum Beispiel um die Bestätigung von Informationen geht. Grund für diese nachträglichen Verschiebungen sind oft asynchron nachgeladene Ressourcen oder DOM-Elemente, die dynamisch über den bereits angezeigten Seiteninhalt geladen werden. Infrage kommen hierfür beispielsweise …
Auch Google bewertet diesen Vorgang als negativ für die User-Experience und nimmt ihn deshalb als messbaren und kontrollierbaren Ranking-Faktor innerhalb der Core Web Vitals auf. Tipp: Im Falle von CSS-Klassen ermöglicht die Transform-Property es, Objekte zu bewegen, ohne einen Layout-Shift hervorzurufen. Diese Einstellungen sollten sich positiv auf den Cumulative Layout Shift auswirken, ohne viel Arbeit zu erfordern:
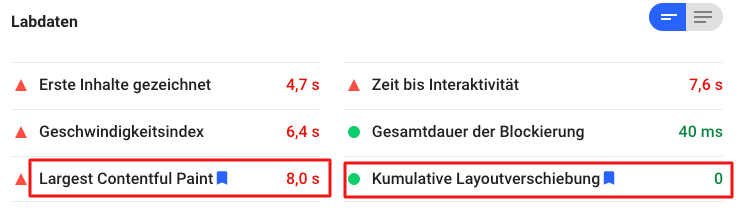
Um die Performance eurer Seite zu testen, stehen euch eine Vielzahl von kostenlosen Tools zur Verfügung. Mithilfe von https://web.dev/measure/ oder den Page-Speed-Insights, könnt ihr euch ein Bild des IST-Zustands eurer Website machen. Auf diesen Seiten findet ihr außerdem viele nützliche Hinweise dazu, an welchen Stellen es momentan noch hakt und wie ihr eure Performance verbessern könnt. Lighthouse ist ebenfalls ein umfassendes Analyse-Tool, mit dem ihr euch einen umfassenden Überblick über die komplette Seiten-Performance schaffen könnt. Um im Nachhinein festzustellen, welche Maßnahmen den größten Impact auf eure Seite hatten, ist es wichtig, den Stand regelmäßig zu überprüfen und die Ergebnisse festzuhalten.

Mit den neu festgelegten Core Web Vitals zeigt Google nun offenkundig, wie wichtig es ist, einen Fokus auf die User-Experience zu legen. Webseiten werden letztlich für Menschen und nicht für Maschinen konzipiert. Falls ihr zum Thema Core Web Vitals noch Fragen habt, freuen wir uns über eure Nachrichten.