

Der Epochenwechsel von Web zum Mobile Web schreitet durch das Google Speed Update weiter voran. Google zieht nun die Ladezeit mobiler URLs als Ranking-Faktor für die Berechnung des Suchalgorithmus mit ein. Damit wird die Ladezeit mobiler URLs auch zum wichtigen Faktor für SEO (Search Engine Optimization). Aber wie schnell laden die deutschen Webseiten schon auf Mobilgeräten und wie kann man mobile Webseite schnell auf “Top” Speed bringen?
Selten gibt Google ein Update am Suchalgorithmus im Vorfeld bekannt. Im Mobil-Bereich scheint Google jedoch eine Ausnahme zu machen. Nach der Ankündigung des „Mobilegeddon“-Updates (der geforderten Mobil-Freundlichkeit von Websites für mobile Top-Rankings) und der Mobile-First-Indexierung erklärte Google im Januar 2018, dass ab Juli die Ladezeit mobiler URLs als Ranking-Faktor für die Berechnung des Suchalgorithmus miteinbezogen wird.

Dabei wurde die Ladezeit von Webseiten bis jetzt natürlich nicht außenvorgelassen. Schon 2010 erklärte Google, dass die Ladezeit einen Rankingfaktor darstellt. Dieser bezog sich jedoch bis jetzt vor allem auf den Desktop Site Speed und die Berechnung der Desktop Rankings.
Searchmetrics hat die steigende Bedeutung der mobilen Seitenladezeit zum Anlass genommen, um aktuelle Daten zu Pagespeed und AMP-Verbreitung in den Google-Suchergebnissen zu erhalten. Es wurden allgemeine Benchmark-Werte und Branchen-Analysen durchgeführt.
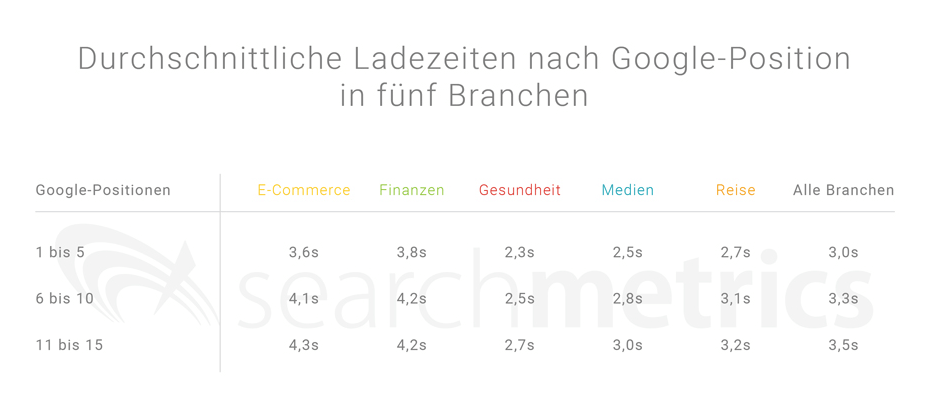
Die folgende Grafik aus der Mobile Speed Studie von Searchmetrics zeigt, dass mobile Seiten, die auf den Positionen 1 bis 5 ranken, schneller laden als die, die sich auf den Positionen 6 bis 15 befinden. Während der branchenübergreifende Benchmark-Wert für die Top-5-Seiten bei genau 3 Sekunden liegt – also noch genau in der Zeit, die Google immer als Benchmark angibt für eine erhöhte Absprungrate von Nutzer:innen – benötigen die Seiten auf den Positionen 6 bis 15 über drei Sekunden Ladezeit.
Bei dem Branchenvergleich ist zu sehen, dass die Branchen E-Commerce und Finanzen am schlechtesten abschneiden.

Mit dem neuen Google Speed Update müssen sich also besonders die langsamen Webseiten, die sich auf den Positionen 6 bis 15 befinden, auf eventuelle Ranking-Verluste einstellen. Die ausführliche Studie kannst du im White Paper von Searchmetrics nachlesen.
Wer jetzt noch schnell die Leistung und Geschwindigkeit seiner mobilen Webseite testen möchte, kann das ganz schnell auf Test my Site von Google machen. Für alle, die schon wissen, dass ihre Webseite noch Nachhilfe beim Thema Mobile Speed braucht, hier unsere Top 6 “Best Practices” für die mobile Optimierung von Website-Ladegeschwindigkeiten:
Nur laden, was wirklich benötigt wird – Im Laufe der Zeit sammeln sich durch Änderungen an Webseiten immer wieder gern Skripte an, welche nicht mehr benötigt werden – wer also Ordnung hält, ist schon mal auf der „schnelleren“ Seite. Dazu zählt zum Beispiel ein seo-optimiertes ReCAPTCHA Formular, das erst lädt, sobald es benötigt wird.
Serverseitige Komprimierung aktivieren – Je nach Art der Daten können diese bei Komprimierung auf weniger als 50 % der ursprünglichen Größe schrumpfen – und die können dann natürlich schneller übertragen werden. Ob beim eigenen Server die Funktion bereits aktiviert ist, kann man einfach mit dem Google Page Speed Tool testen. Ist die Funktion inaktiv muss man sich einfach mal in die Untiefen der FAQ des eigenen Hosters begeben oder den Support bemühen – es lohnt sich auf jeden Fall.
Bilddaten optimieren – SVG-Dateien statt Grafiken. Ein 10 MB Bild auf einer Webseite bringt nichts – Bilddaten müssen dem Zweck entsprechen. Mit etwas Arbeit kann man für jedes Bild die passende Größe und Komprimierung einstellen und somit Daten sparen. Viele Grafiken und Icons kann man inzwischen auch gut als skalierbare Vektorgrafik, kurz SVG Datei, einbauen – der Vorteil: weniger Daten und immer scharf.
Skripte asynchron laden – Skripte können das Rendern der Seite blockieren. Ja, manchmal ist das nicht zu umgehen – manchmal aber eben doch. Und auch hier lohnt sich der Aufwand.
Anzahl der Schriften gering halten – Webschriftarten sind super, verbrauchen aber auch schnell nicht wenig Daten, daher sollte man hier schauen, ob man wirklich mehr als zwei oder drei verschiedene Schriftarten braucht. Google Fonts liefert hierzu auch hilfreiche Tipps.
Schneller Server – Es gibt teilweise sehr große Unterschiede bei den Hosts einer Webseite. Bei einem Test hat unsere eigene Agentur–Webseite auf zwei verschiedenen Servern mobil einen Unterschied von 34 Punkten angezeigt.
Fazit