

Schnell ladende Websites – sie sind nicht nur bei Nutzer:innen, sondern auch bei Suchmaschinen beliebt. Aber sie sind oftmals nicht so einfach zu erstellen. Wir zeigen euch, wie wir das ReCAPTCHA-Formular seo-optimiert haben und wie wir dadurch unseren Page Speed verbessert haben!
Die Core Web Vitals sind von Google definierte Kennzahlen. Mit ihnen lässt sich die Benutzerfreundlichkeit einer Website analysieren und optimieren. Laut Google werden zu diesem Zweck drei Metriken gemessen: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Für ein tieferes Verständnis lest gerne unseren Artikel zu Core Web Vitals.
Aber zuerst starten wir einen kleinen Ausflug in die Programmierung. Keine Sorge, wir werden die absoluten Grundlagen behandeln, die du für diesen Artikel verstehen musst. Also los geht’s!
Die meisten Websites lassen sich in drei Teile gliedern:
Die Optimierung der Seitengeschwindigkeit oder die Bearbeitung von Javascript ist Teil des technischen SEO. Das Ändern von Code wird meistens von einem Webentwickler oder einer Webentwicklerin durchgeführt. Wir freuen uns, mit euch die Verbesserung zu teilen, die unser Webentwickler Klodian Pepkolaj auf unserer Website umgesetzt hat.
Was ist ReCAPTCHA überhaupt?
“Bitte beweisen Sie, dass Sie kein Roboter sind!”
Bist du schon einmal in diese Situation gekommen? Dann hast du das ReCAPTCHA-Formular bereits kennengelernt. Es ist ein nützliches Instrument zur Vermeidung von Spam, da das ReCAPTCHA-Formular Bots daran hindert, Informationen einzugeben. Genutzt wird dies beispielsweise bei einem Kontaktformular oder bei der Anmeldung zu einem Newsletter. Wir werden dir erklären, was angepasst wurde und dir die Ergebnisse bestmöglich zeigen.
Vorher: Vor der Implementierung der Änderung lud die Website jedes Mal das Javascript des ReCAPTCHA.Dies beanspruchte eine Menge Ressourcen und Zeit, da das Javascript clientseitig geladen wird. Und Zeit ist entscheidend, wenn es um eine gute Website geht. Denk daran: Alle lieben eine gute, schnell ladende Seite.

Der Punkt ist folgender: Wir brauchten das Javascript für das ReCAPTCHA-Formular nicht zu laden, bis eine Person Daten eingibt, zum Beispiel durch das Ausfüllen unseres Kontaktformulars. Um diese Zeit zu sparen, hat unser Entwickler einen Code implementiert, der verhindert, dass die Javascript-Datei des ReCAPTCHA auf der ersten Seite geladen wird. Sie lädt erst dann, wenn ein:e Benutzer:in in ein Eingabefeld klickt.
Wir werden ein wenig ins Coding eintauchen, aber keine Sorge! Wir stellen dir den Code zur Verfügung, falls du die gleichen Verbesserungen an deinem ReCAPTCHA-Formular vornehmen möchtest. Wenn du dich mehr für den Prozess dahinter interessierst, überspringe einfach den eigentlichen Code und lies die Erklärungen dazu.
Im ersten Schritt mussten wir der Website mitteilen, dass sie den Code des ReCAPTCHA nicht laden soll, wie sie es normalerweise tut. Wenn also jemand unsere Website besucht, wird der ReCAPTCHA-Code nicht geladen. Hier hat unser Entwickler eine Funktion implementiert, die diesen Code deaktiviert.
add_action('wp_print_scripts', function () {
wp_dequeue_script( 'google-recaptcha' );
wp_dequeue_script( 'wpcf7-recaptcha' );
wp_dequeue_style( 'wpcf7-recaptcha' );
});
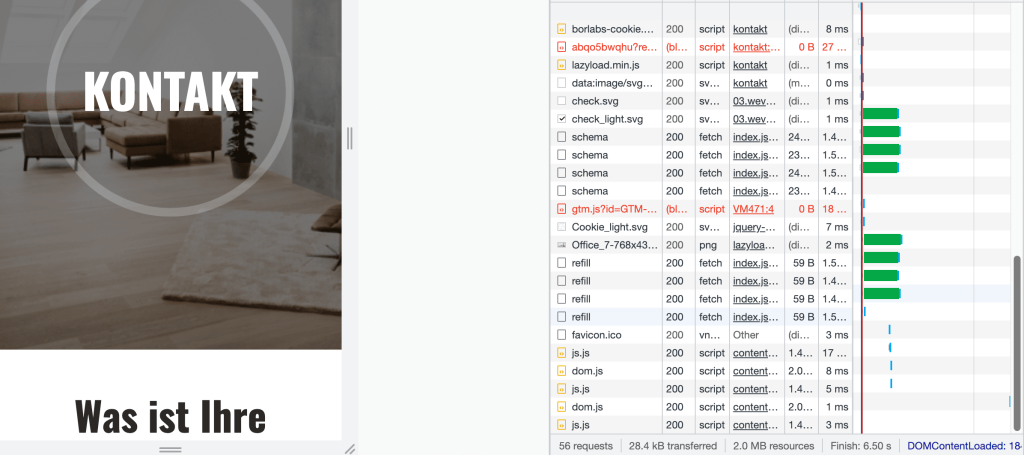
Jetzt ist der Teil erledigt, in dem das ReCAPTCHA-Skript nicht mehr geladen wird. Du kannst die Website mit dem Netzwerk-Tool untersuchen. Gehe dazu einfach auf eine Seite, klicke mit der rechten Maustaste auf “untersuchen” und anschliessend auf “Network”. Wir haben hier einmal zur Veranschaulichung das Beispiel der WEVENTURE-Kontaktseite. Wie du sehen kannst, wird auf der rechten Seite angezeigt, was alles geladen wird. Dazu zählt z.B. Javascript, die Schriftarten usw. Es ist nicht notwendig, diese Tabelle jetzt vollständig zu verstehen. Achte einfach auf die allerletzte Zeile “js.js”.

Wir wollen aber, dass das Formular immer noch verwendet wird, wenn jemand eine Kontaktanfrage ausfüllt oder unseren WEVENTURE-Newsletter abonniert. Deshalb wird eine neue Javascript-Datei erstellt. Der Code wird aktiviert, wenn jemand in das Feld klickt. Das sieht dann wie folgt aus und ruft die Funktion ReCAPTCHA.js auf:
function cf7_defer_recaptcha() {
wp_enqueue_script('cf7recap', get_template_directory_uri() . '/recaptcha.js', array('jquery'), '1.0');
}
add_action('get_footer', 'cf7_defer_recaptcha');
Super! Fast geschafft! Fast …
Dieser Code ist implementiert, um das ReCAPTACHA-Formular zu laden, damit es richtig funktioniert. Aus Sicherheitsgründen haben wir unseren ReCAPTCHA-Schlüssel nicht angezeigt. Aber wir haben ihn mit “Put your own key here” markiert. Das ist die Stelle, an dem du deinen Schlüssel einfügst, wenn du diesen Code für deine Website verwendest.
var captchaLoaded = false;
$( document ).ready(function() {
//Load reCAPTCHA script when CF7 form field is focused
$('.wpcf7-form input').on('focus', function() {
// If we have loaded script once already, exit.
if (captchaLoaded)
{
return;
}
// Variable Intialization
console.log('reCAPTCHA script loading.');
var head = document.getElementsByTagName('head')[0];
var recaptchaScript = document.createElement('script');
var cf7script = document.createElement('script');
// Add the recaptcha site key here.
var recaptchaKey = 'PUT YOUR OWN KEY HERE';
// Dynamically add Recaptcha Script
recaptchaScript.type = 'text/javascript';
recaptchaScript.src = 'https://www.google.com/recaptcha/api.js?render=' + recaptchaKey + '&ver=3.0';
// Dynamically add CF7 script
cf7script.type = 'text/javascript';
cf7script.text = "!function(t,e){var n={execute:function(e){t.execute(\"" + recaptchaKey +"\",{action:e}).then(function(e){for(var t=document.getElementsByTagName(\"form\"),n=0;n<t.length;n++)for(var c=t[n].getElementsByTagName(\"input\"),a=0;a<c.length;a++){var o=c[a];if(\"_wpcf7_recaptcha_response\"===o.getAttribute(\"name\")){o.setAttribute(\"value\",e);break}}})},executeOnHomepage:function(){n.execute(e.homepage)},executeOnContactform:function(){n.execute(e.contactform)}};t.ready(n.executeOnHomepage),document.addEventListener(\"change\",n.executeOnContactform,!1),document.addEventListener(\"wpcf7submit\",n.executeOnHomepage,!1)}(grecaptcha,{homepage:\"homepage\",contactform:\"contactform\"});";
// Add Recaptcha Script
head.appendChild(recaptchaScript);
// Add CF7 Script AFTER Recaptcha. Timeout ensures the loading sequence.
setTimeout(function() {
head.appendChild(cf7script);
}, 200);
//Set flag to only load once
captchaLoaded = true;
});
});
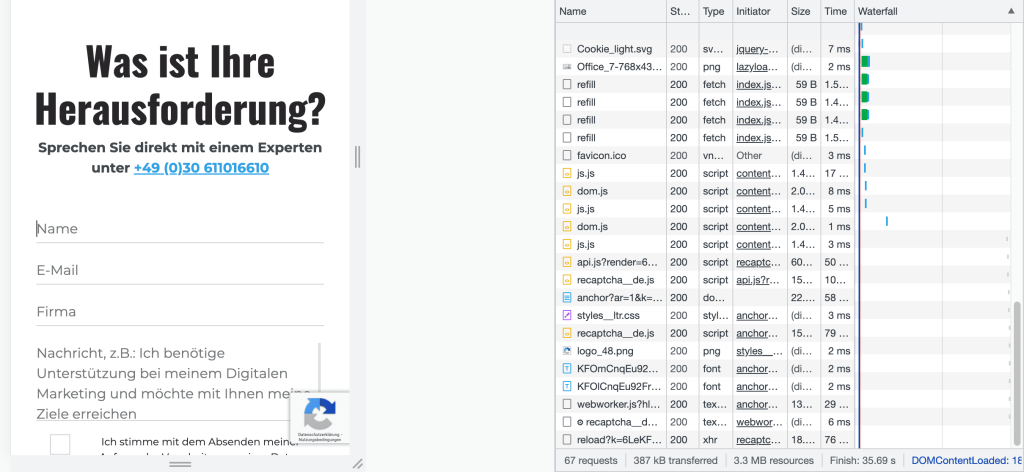
Wir haben die Seite nun erneut mit dem Network-Tool untersucht. Und du kannst die Ergebnisse sehen, indem du in ein Feld des Kontaktformulars klicken. Ich habe auf das Feld “Name” geklickt, wie man an dem kleinen Balken erkennen kann. Und genau dann springt der Code an. Auf der rechten Seite ist die Zeile “js.js.” nicht mehr die letzte Zeile. Ausserdem erscheint das ReCAPTCHA-Logo auf der Seite! Jetzt ist unser ReCAPTCHA-Formular SEO-optimiert!

Im SEO ist es nicht immer einfach, eine einzige Änderung kausal an die Verbesserung der Website pinnen. Es ist die stringente Arbeit und Optimierung, die sich langfristig positiv auf die Seitengeschwindigkeit auswirkt. Durch die regelmässige Überprüfung unseres Page Speed Score konnten wir jedoch feststellen, dass sich unser Page Speed Insights Score für die WEVENTURE-Seite verbessert hat.

Besonders auf dem Desktop haben wir einen Gesamtscore von 95 erreicht. Die Verbesserung für mobile Geräte stieg von 38 auf 42. Wir werden weiterhin an der Optimierung unserer Website arbeiten und dich über nützliche Änderungen auf dem Laufenden halten, die dir auch bei deiner Website helfen können. Wenn du nichts mehr verpassen willst, vergiss nicht, dich für unseren Newsletter anzumelden. Bei Fragen kontaktiere uns gerne!