

Fast loading Websites – they are loved by users and by search engines. But they are not so easy to create.We will tell you how we seo optimized the ReCAPTCHA form and how we improved our page speed!
Core Web Vitals are key figures defined by Google. They can be used to analyze and optimize the user-friendliness of a website. According to Google, three metrics are measured for this purpose: Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). For a deeper understanding check out our Core Web Vitals article.
But first we need a little excursion into programming. Don’t worry, we will cover the absolute basics you need to understand for this article. Let’s go!
Most websites can be divided into three main parts:
Page Speed optimization or editing Javascript is part of the technical SEO segment. Editing and changing code is mostly done by web developers. We are happy to share the improvement that our web Developer Klodian Pepkolaj implemented on our website.
What is ReCAPTCHA anyways?
“Please prove that you are not a robot!”
Ever encountered that situation? Then you have already met the ReCAPTCHA form.
It is a useful tool to avoid Spam since the ReCAPTCHA form prevents bots from putting in information. On a contact form or when signing up for a newsletter, for example. We will explain to you what happened and show you the results the best way we can.
Before:
Before implementing the change the site was loading the Javascript of the ReCAPTCHA every time.
This took up a lot of resources and time because the javascript is loaded client-sided. And time is crucial when it comes to a good website. Remember: everyone loves a good quickly loading page.

The point is: we didn’t need the javascript for the recaptcha form to load until a person inputs data, for example by filling out our contact form.
In order to save this time our developer implemented a code that would prevent the javascript file of the ReCAPTCHA to load on front, but rather the second when a user clicked on an input field.
We will dip our toe a little into the coding field, but don’t worry!
We will provide the code to help you if you want to do the same improvements with your ReCAPTCHA form. If you are more interested in the process just skip the actual code and read the explanation around it.
In the first step we needed to tell the website that it should not load the code of the ReCAPTCHA like it usually does. So that when someone visits our website the ReCAPTCHA code does not load. Therefore our developer implemented a function that would disable that code.
add_action('wp_print_scripts', function () {
wp_dequeue_script( 'google-recaptcha' );
wp_dequeue_script( 'wpcf7-recaptcha' );
wp_dequeue_style( 'wpcf7-recaptcha' );
});
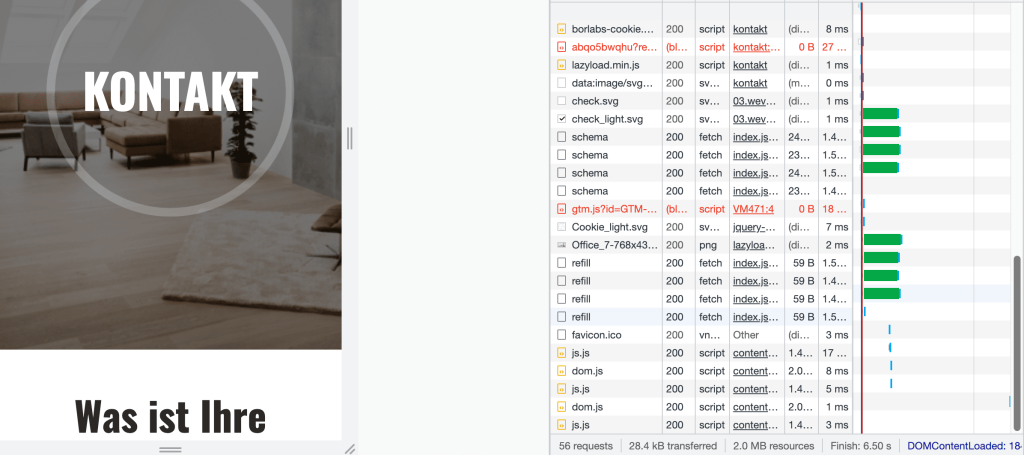
Now the part is done where the ReCAPTCHA script is no longer loading. You can examine the site with the Network tool. Just go on a page, click right in your mouse, click on “examine” and then click on “network”. We have the example of the WEVENTURE Contact page. You can see everything that is loading on the right side, like Javascript, the font etc. There is no need to fully understand this right now. Just pay attention to the very last line saying “js.js.”

So, we still want it to be in use when someone fills out a contact request or is subscribing to our awesome WEVENTURE Newsletter. Therefore a new Javascript file is created. The code is activated when someone clicks into the field. It looks like this and is calling the ReCAPTCHA.js function:
function cf7_defer_recaptcha() {
wp_enqueue_script('cf7recap', get_template_directory_uri() . '/recaptcha.js', array('jquery'), '1.0');
}
add_action('get_footer', 'cf7_defer_recaptcha');
Great! Almost done! Almost…
This code is implemented to load the ReCAPTACHA Form, so it will work properly. For safety reasons we did not show our ReCAPTCHA key. But we marked it with “Put your own key here”, which is exactly where you will put your key when using this code for your site.
var captchaLoaded = false;
$( document ).ready(function() {
//Load reCAPTCHA script when CF7 form field is focused
$('.wpcf7-form input').on('focus', function() {
// If we have loaded script once already, exit.
if (captchaLoaded)
{
return;
}
// Variable Intialization
console.log('reCAPTCHA script loading.');
var head = document.getElementsByTagName('head')[0];
var recaptchaScript = document.createElement('script');
var cf7script = document.createElement('script');
// Add the recaptcha site key here.
var recaptchaKey = 'PUT YOUR OWN KEY HERE';
// Dynamically add Recaptcha Script
recaptchaScript.type = 'text/javascript';
recaptchaScript.src = 'https://www.google.com/recaptcha/api.js?render=' + recaptchaKey + '&ver=3.0';
// Dynamically add CF7 script
cf7script.type = 'text/javascript';
cf7script.text = "!function(t,e){var n={execute:function(e){t.execute(\"" + recaptchaKey +"\",{action:e}).then(function(e){for(var t=document.getElementsByTagName(\"form\"),n=0;n<t.length;n++)for(var c=t[n].getElementsByTagName(\"input\"),a=0;a<c.length;a++){var o=c[a];if(\"_wpcf7_recaptcha_response\"===o.getAttribute(\"name\")){o.setAttribute(\"value\",e);break}}})},executeOnHomepage:function(){n.execute(e.homepage)},executeOnContactform:function(){n.execute(e.contactform)}};t.ready(n.executeOnHomepage),document.addEventListener(\"change\",n.executeOnContactform,!1),document.addEventListener(\"wpcf7submit\",n.executeOnHomepage,!1)}(grecaptcha,{homepage:\"homepage\",contactform:\"contactform\"});";
// Add Recaptcha Script
head.appendChild(recaptchaScript);
// Add CF7 Script AFTER Recaptcha. Timeout ensures the loading sequence.
setTimeout(function() {
head.appendChild(cf7script);
}, 200);
//Set flag to only load once
captchaLoaded = true;
});
});
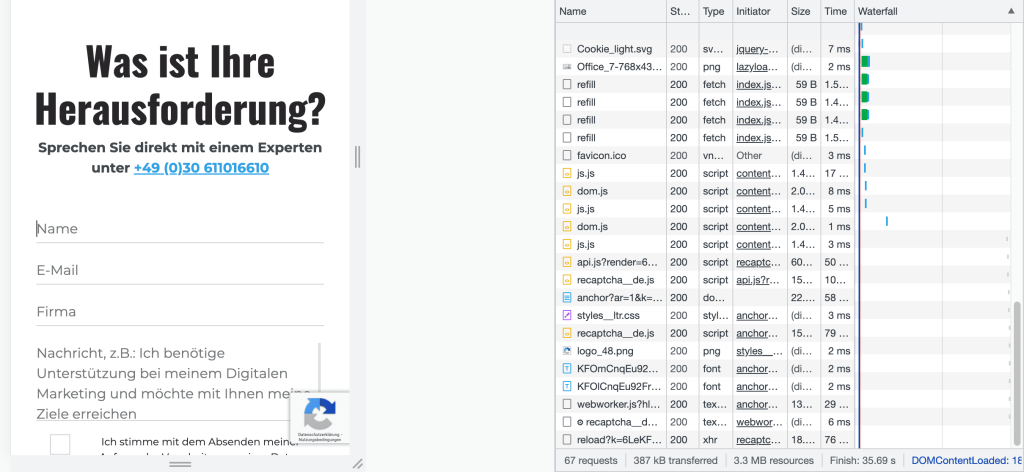
We examined the page with the Network tool. And you can see the results by clicking into a field in the contact form. I clicked on the “name” field. You can see the little bar. And that is when the code works. On the right side the “js.js.” line is no longer the last line. Plus, the ReCAPTCHA logo appeared on the page! Now it is loading the ReCAPTCHA part. And our ReCAPTCHA form is seo-optimized!

In SEO it is not always easy to pin one change made to a direct improvement of the site. It is consistent work and optimization that has a positive impact on page speed. However, by regularly checking our Page Speed Score, we could see that our page speed insights scores for WEVENTURE page have improved.

Especially on the Desktop we got an overall score of 95. The mobile improvement went from 38 up to 42. We will keep working on optimizing our site and keep you updated about useful changes that could help you with your website as well. If you do not want to miss anything don’t forget to sign up for our Newsletter. Feel free to contact us if any questions arise!