

Achtung, Nerd-Content voraus – und Tracking-Grundwissen vorausgesetzt: Wir erklären dir in diesem Blogartikel, wie du das Contact Form 7 (CF7) mit dem Google Tag Manager für deine Marketing-Kanäle tracken kannst.
Aktuell ist WordPress wohl eines der beliebtesten CMS für Websites. Und das aus gutem Grund, denn dort kann man Webprojekte relativ einfach umsetzen und viele (kostenfreie) Plugins unterstützen bei der Individualisierung der eigenen Website. Wer auf seiner WordPress-Seite auch ein Kontaktformular anbieten möchte, stößt bei der Recherche früher oder später auf Contact Form 7.
Wir erklären dir jetzt, wie du das Tracking des WordPress-Plugins über den Google Tag Manager einbindest. Bitte denke daran, dass dieser Beitrag eher etwas für Tracking-Fortgeschrittene ist. Du solltest also Begriffe wie „DataLayer“ und „DOM Event“ zumindest schon grundlegend kennen.
Contact Form 7 basiert auf AJAX, nach Absenden des Formulars wird die Website also nicht erneut geladen. Daher bietet das Plugin verschiedene DOM Events an, die wir im Tag Manager auslesen können.
Die folgende Liste zeigt DOM Events, die bei erfolgreicher Formularübermittlung feuern und dir verschiedene Ergebnisse anzeigen:
Um das Tracking einzurichten, erstellst du zuerst ein Hilfs-Tag in deinem GTM-Container. Dieses Hilfs-Tag erzeugt den benötigten DataLayer für das CF7-Formular.
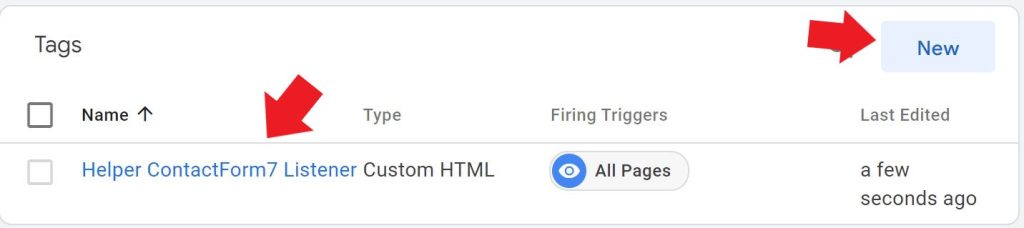
Erstelle zuerst einen neuen Tag und benenne ihn. Wir nutzen gern den Helper ContactForm7 Listener.

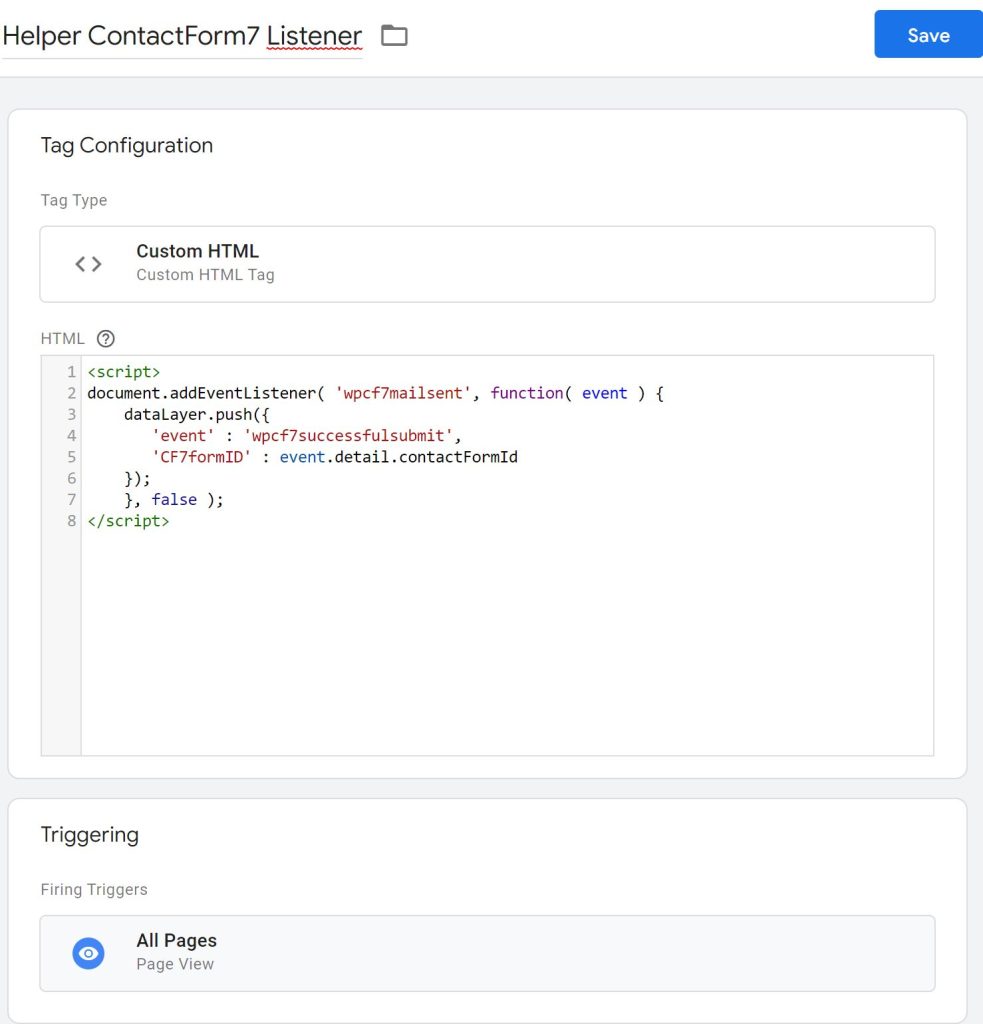
Wähle in der Tag Configuration Custom HTML und füge das folgende Code Snippet ein. Der Trigger ist All Pages.
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
dataLayer.push({
'event' : 'wpcf7successfulsubmit',
'CF7formID' : event.detail.contactFormId
});
}, false );
</script>
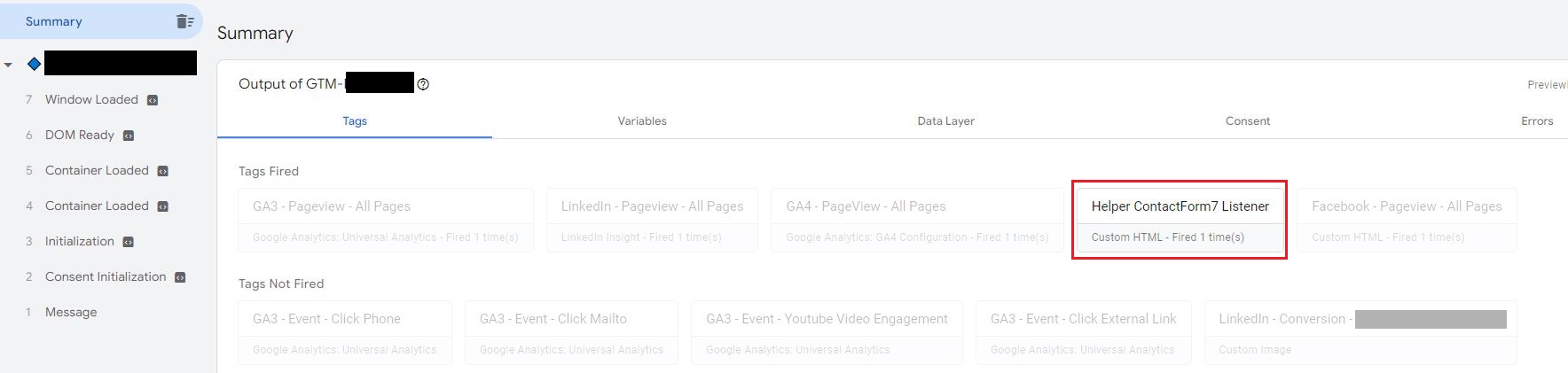
Bevor du nun weitermachst, teste zuerst den eben erstellten Tag im Debug-Modus.

In der Übersicht siehst du, ob der eben erstellte Helper auf jeder aufgerufenen Seite auslöst.

In den nächsten Schritten zeigen wir dir weitere sinnvolle oder notwendige Vorbereitungen.
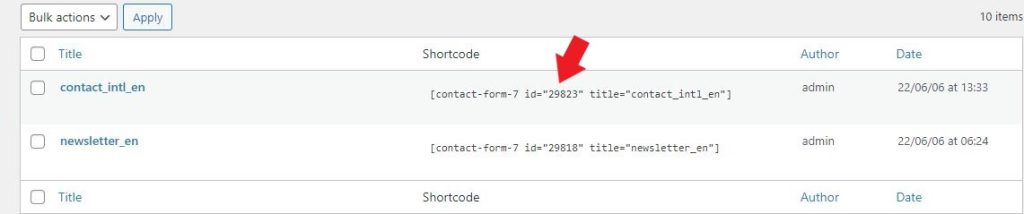
Falls du mehrere Formulare auf der Website nutzt, empfehlen wir dir, eine Variable für die FormID einzuführen. Die ID wird vom Plugin in WordPress für jedes einzelne Formular automatisch erstellt. Du kannst sie im Plugin unter „Formulare -> Kontaktformulare“ jederzeit einsehen.

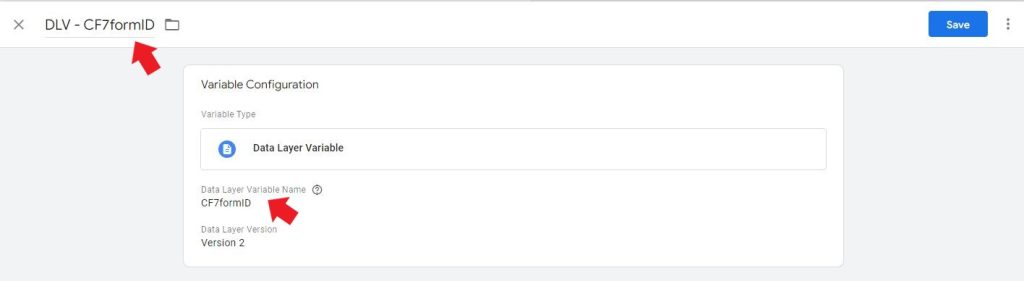
Um diese eindeutige ID vom GTM mitsenden zu lassen, wird eine eigene Variable benötigt. Hierfür erstellst du eine benutzerdefinierte Variable mit der Konfiguration vom Typen Data Layer Variable. Wir empfehlen dir auch hier zwei eindeutige Benennungen, die den Zweck der Variable aufgreifen.

Grundsätzlich ist es nur wenig Aufwand, die Form ID von Anfang an mit einzupflegen, auch wenn du aktuell nur ein Kontaktformular nutzt. Daher empfehlen wir, dies gleich mit zu implementieren.
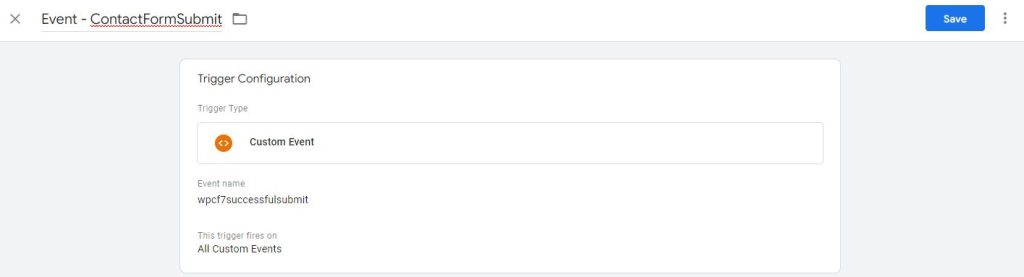
Der benötigte Trigger ist ein Custom Event. Der Eventname muss mit dem Namen im Helper übereinstimmen, bei uns ist es zum Beispiel „wpcf7successfulsubmit“. Hier kannst du grundsätzlich auch andere Eventnamen wählen.

Du kannst statt All Custom Events auch Some Custom Events wählen und die eben erstellte Variable DataLayer – CF7formID nutzen, um ein bestimmtes Kontaktformular zu tracken.
Falls du mit Some Custom Events arbeitest, geben wir dir noch einen kleinen Tipp: Benenne den Trigger, indem du entweder den Namen des Formulars oder die Seite, auf der es auslöst, mit in den Namen aufnimmst. So behältst du den Überblick, falls du mehrere Trigger nutzen möchtest.
Die ersten wichtigen Schritte sind nun getan. Lassen wir den komplizierten Teil hinter uns und kommen zu der Erstellung der Verknüpfung zu Google Analytics.
Die Erstellung des Tags für Google Ads oder andere wird mit unseren bisher vorbereiteten Events und Variablen ebenso durchgeführt. Beginnen wir mit dem alten Analytics, das zumindest noch bis Juli 2023 läuft (außer du nutzt die kostenpflichtige 360-Variante).
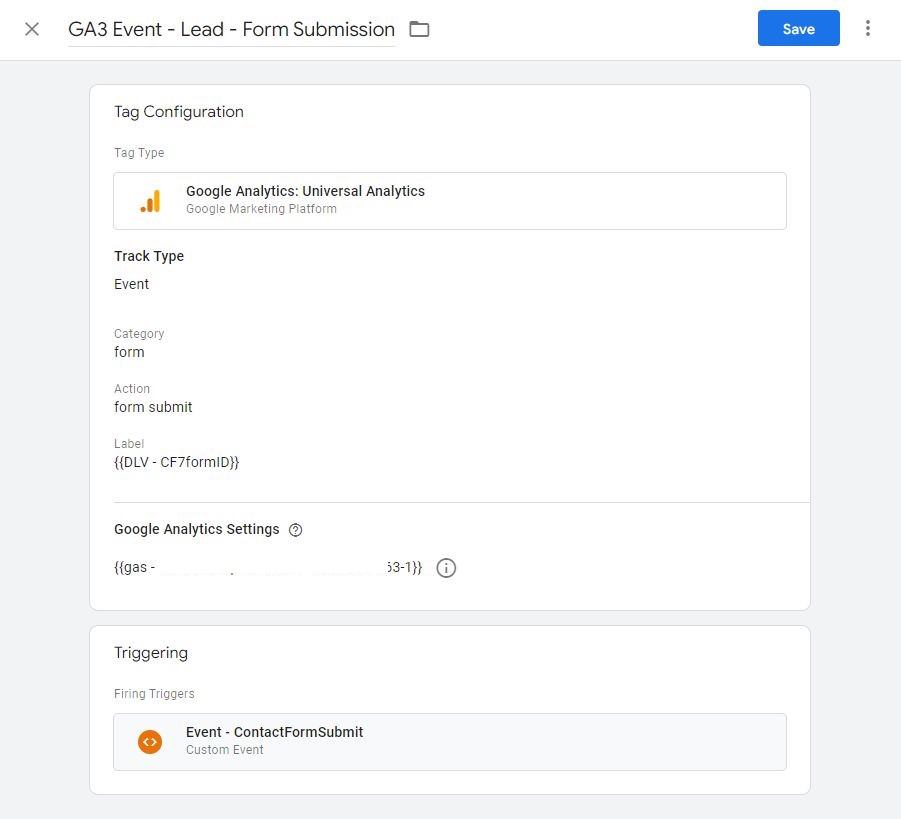
In meinem Beispiel-Tag lassen wir außerdem als Label die Form ID mit zu Analytics übermitteln. Vor allem bei mehreren Formularen ist dies sinnvoll, um die Daten später sortieren und besser auswerten zu können.
| Tag Type | Google Analytics: Universal Analytics |
| Track Type | Event |
| Category | form submission |
| Action | form submit |
| Label | {{DataLayer – CF7formID}} |
| Google Analytics setting | [deine Google Analytics Default Settings] |

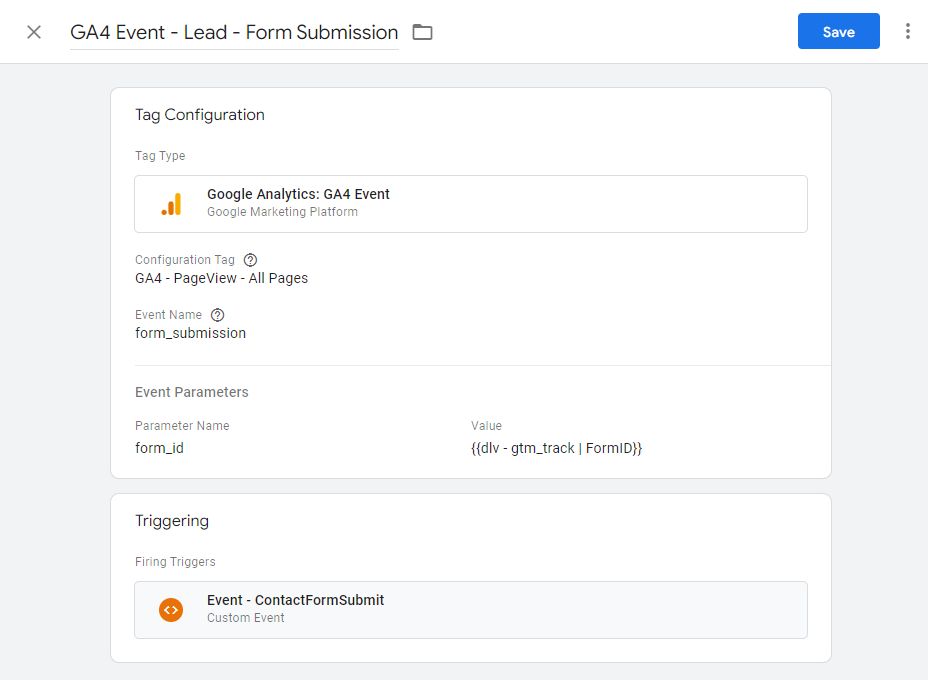
Google Analytics 4, der völlig zu Unrecht ungeliebte kleine Bruder von Universal Analytics, macht das Erstellen des GTM-Tags einfacher. Wir müssen uns dabei keine Category oder Action aus den Fingern saugen, die sich am Ende doppeln. Oder der Inhalt nicht so richtig zum Überbegriff passt. Möchte man zum Beispiel neben der ID mehrere andere Parameter anzeigen lassen, wird es sehr voll in den Bereichen und falls man alles in einen Bereich gliedert, lässt es sich schwierig sortieren.
Aber schauen wir uns erstmal den grundlegenden Tag an: Hier benötigst du nur einen Eventnamen und, falls du möchtest, oben erwähnte Parameter. Ich habe mich sehr einfach für form_submission als Eventname entschieden und als Parameter schicke ich noch die Form-ID mit. Weitere mögliche Parameter sind z. B. Form-Name, Form-Sprache (bei multilingualen Webseiten) oder Pagepath.

Denke daran, deine Event- und Parameternamen kurz mit den Empfohlenen Ereignissen von Google abzugleichen, am besten die Google-übliche Nomenklatur zu verwenden und die Parameter in GA4 unter Custom Dimensions einzubinden.
Nun bist du bereit, dein Formular-Tracking zu testen, bevor du es live schalten kannst. Ob du vorher all deine benötigten Tags, also auch für Google Ads oder Facebook, anlegst, bleibt dir überlassen. Denk aber vor dem Testen daran, den Tag Manager neu zu laden, und wechsle erneut in den Vorschau-Modus, um wirklich die aktualisierte Version zu prüfen.
Such dir dein Formular, fülle es aus und sende es ab. Das Event muss nun im Debug-Modus zu sehen sein. Geschieht dies nicht, solltest du nochmal alle Benennungen prüfen. Hier kann es nämlich zu Schreibfehlern kommen, achte unbedingt auch auf Groß- und Kleinschreibung. Falls du mehrere Formulare mit unterschiedlichen Triggern nutzt, wiederhole dies mit allen weiteren Formularen oder den unterschiedlichen Seiten.
Ein letzter Tipp: Nicht vollständig ausgefüllte Formulare sollten den Tag nicht auslösen. Teste daher auch dieses Szenario.