

Wer in der Webentwicklung und mit Websites arbeitet, stößt irgendwann auf die Begriffe „Frontend“ und „Backend“. Doch was unterscheidet die beiden eigentlich? Was machen Frontend- und was Backend-Entwickler:innen? Wir entwirren die Begriffe und erklären, was es mit dem Thema auf sich hat – von Front(end) to Back(end)!
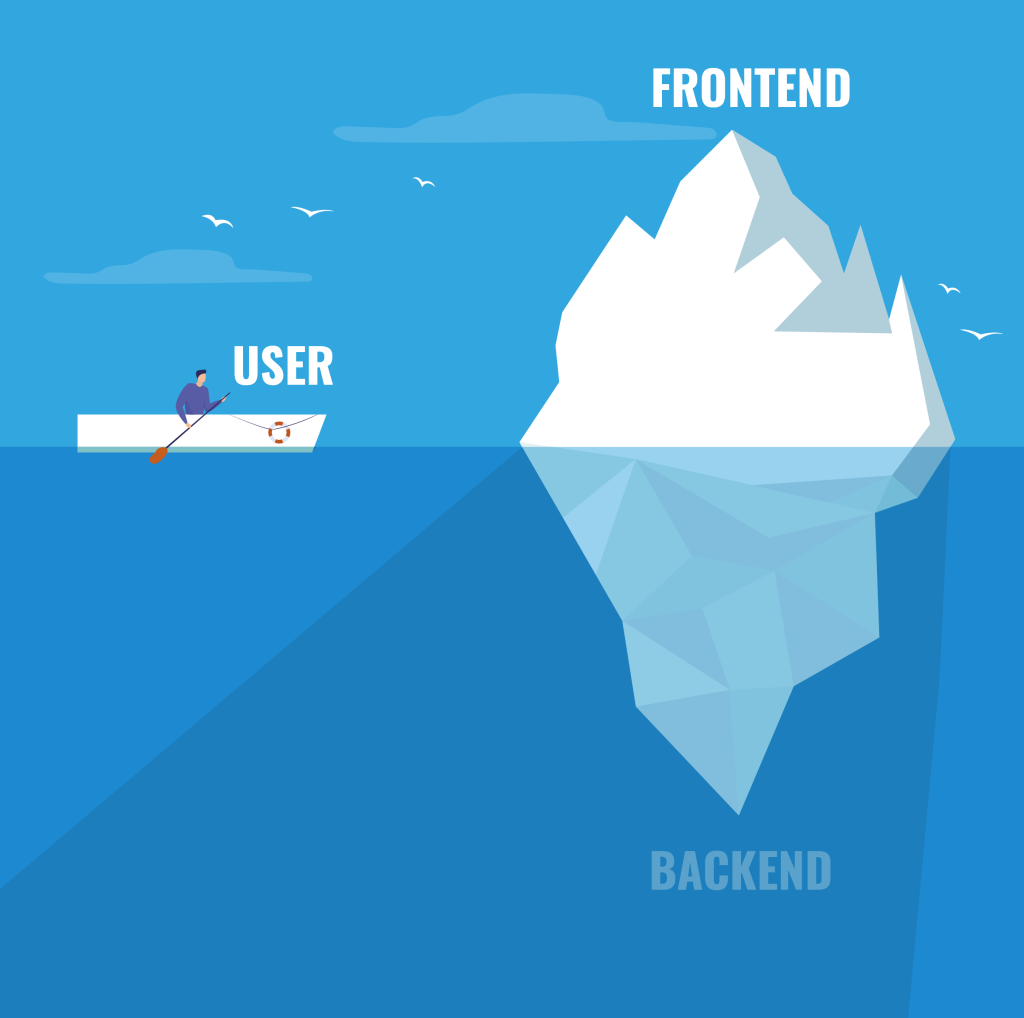
Das Frontend lässt sich als die grafische Benutzer:innen-Oberfläche einer Website oder Applikation beschreiben. Dazu zählen beispielsweise das Layout, das Design, die Navigationsstruktur und die UX, also die übergeordnete User Experience. Das Frontend ist meist der für User:innen sichtbare Teil. Deshalb nutzen viele die Begriffe Webdesign und Frontend-Arbeit synonym – und liegen damit auch gar nicht so falsch.
Frontend-Entwickler:innen beschäftigen sich bei ihrer Arbeit mit dem User:innen-Interface der Seite. Welche Schriften und Farben werden benutzt? Wie ist das Menü aufgebaut? Wie sehen die Buttons aus? Wie ist das gesamte Layout der Seite gestaltet? Gelungene Frontend-Arbeit ist eine Verschmelzung von Design und Programmierung. Denn bei der Frontend-Entwicklung werden auch Oberflächen gestaltet – mithilfe von Auszeichnungs- und Designsprachen wie HTML oder CSS und einer Programmiersprache wie JavaScript.
Das Backend ist – wie der Name schon verrät – der „hintere Teil“ einer Website oder Applikation und bezeichnet die Datenzugriffsebene. Das Backend ist in den meisten Fällen nicht sichtbar für die User:innen und deswegen auch etwas abstrakter. Man kann sich das Backend als den administrativen Teil vorstellen, der aus Anwendung, Server und Datenbank besteht.
Backend-Developer:innen beschäftigen sich unter anderem mit dem reibungslosen Transfer von Daten zwischen einer API (Programmierschnittstelle) und der Datenbank.

Die grafische Oberfläche vorne, die Datenzugriffsebene hinten – das klingt, als würden Backend und Frontend Hand in Hand gehen. Können die beiden also nicht ohne einander? Oh doch!
Ein Frontend ohne Backend ist beispielsweise eine Website, die nicht mit einem Content-Management-System wie WordPress gebaut wurde. Wenn sie mit HTML, CSS und Javascript programmiert wurde, funktioniert das Frontend auch ganz allein. Und andersherum?
Ein Backend ohne Frontend könnte zum Beispiel eine API sein oder beinhaltet Tasks wie regelmäßige Aktualisierungen mittels CronJobs.
Was ist der Unterschied zwischen Frontend und Backend? Zusammenfassend lässt sich sagen:
Erkenntnis 1:
Das Frontend ist das, was die User:innen sehen.
Erkenntnis 2:
Das Backend ist die Arbeit im Hintergrund.
Erkenntnis 3:
Frontend und Backend sind zwei voneinander abhängige Ebenen eines Systems.
Erkenntnis 4:
Es gibt Anwendungen mit Frontend ohne Backend und andersherum. Aber in den meisten Fällen arbeiten die beiden zusammen. Das Frontend ist immer der Einstiegspunkt auf Webseiten oder Applikationen. Das Backend ist meist der Teil, der die Daten hält, verwaltet und bereitstellt.